Die Beliebtheit des quelloffenen Hausautomation-Servers FHEM wächst. Gründe hierfür gibt es zahlreiche, die von der Realisierung komplett individueller Smart-Home-Szenarien bis hin zur Integrationsmöglichkeit vielfältiger Hausautomation-Systeme reichen. Hier ist FHEM vielen kommerziellen Systemen meilenweit voraus. In Sachen Visualisierung hinkt das Open-Source-Projekt allerdings stark hinterher. Das Standard-Webinterface kann zwar mit wenigen Tricks (siehe 5 Tipps um FHEM schöner zu machen) verbessert werden, damit jedoch bestenfalls auf den Stand einer akzeptablen Lösung gebracht werden. Es bestehen kaum Möglichkeiten, eine in allen Belangen begeisternde User-Schnittstelle zu schaffen.
Hier bieten kommerzielle Systeme oft deutlich bessere Visualisierungen an, wie z.B. Loxone mit dem Miniserver (Affiliate-Link). Eine durchwegs mit Loxone vergleichbare Visualisierung, Optik, User Experience und Aufbau betreffend, bietet das GPL-lizensierte Projekt smartVISU. Seit geraumer Zeit ist es möglich, diese Visualisierung an eine vorhandene FHEM-Installation anzubinden. In dieser Blogartikel-Serie von Howto-Anleitungen wird deshalb Schritt für Schritt erklärt, wie man smartVISU an FHEM auch ohne Programmier- oder HTML-Kenntnisse anbindet und konfiguriert. Der erste Teil erklärt zunächst die Installation und grundlegende Konfiguration von ein- und ausschaltbaren Geräten wie Lichtern.
Howto-Serie smartVISU:
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 3: RGB(W) LED Stripes mit Colorpicker
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 4: Musik mit dem AV-Receiver
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern (inoffizielles HowTo unseres Lesers Tino
smartVISU – die Visualisierung, die FHEM noch fehlt
smartVISU, das intelligente “visualisation framework for better home experience”, hat den ursprünglichen Zweck, HTML-basierte Visualisierungen für Hausautomation-Installationen auf Basis des kommerziellen KNX-Systems zu erstellen. Einzelne Seiten für Räume werden mit Standard-HTML-Ausdrücken erstellt, worauf weiter unten in diesem Howto noch genauer eingegangen wird. Seit geraumer Zeit kann smartVISU jedoch auch an eine FHEM-Installation angebunden werden. Um eine Verbindung zwischen der Visualisierung und den in FHEM eingerichteten Smart-Home-Geräten aufzubauen, stellt das smartVISU-Framework gewisse “Tags” zur Verfügung, die in die HTML-Struktur eingebettet werden (auch hierzu weiter unten mehr Details).
Eine Demo-Installation kann auf den Seiten der Macher getestet werden: smartVISU Demo. Ferner ist das gesamte Projekt hervorragend dokumentiert: smartVISU Docu. Die Verwendung jedes verfügbaren Elements (z.B. Schieberegler für Dimmer, Buttons, Heizungssteuerungs-Elemente etc.) sind dort in ihrem Aufbau beschrieben.
In der FHEM-Community ist deshalb ein Modul entstanden, um FHEM mit Alternativ-Interfaces wie smartVISU zu koppeln. Dieses nennt sich Fronthem und muss gemeinsam mit smartVISU auf dem vorhandenen FHEM-Server installiert werden.
Der erste Schritt zur neuen Visualisierung: wichtige Pakete installieren
Damit smartVISU einmal läuft, müssen auf dem FHEM-Server zahlreiche Pakete installiert werden. Für das nachfolgende Howto wird von einem bereits konfigurierten FHEM-Server ausgegangen. Dieser kann beispielsweise auf einem Raspberry Pi (FHEM-Server auf dem Raspberry Pi in einer Stunde einrichten) oder einem Intel Nuc (Intel NUC als Smart Home-Server – FHEM on steroids) installiert sein.
Das folgende Howto ist so aufgebaut, dass man zu einer fertigen und funktionierenden Lösung kommt, wenn man die nachfolgenden Teile Schritt für Schritt nachbaut und ausführt.
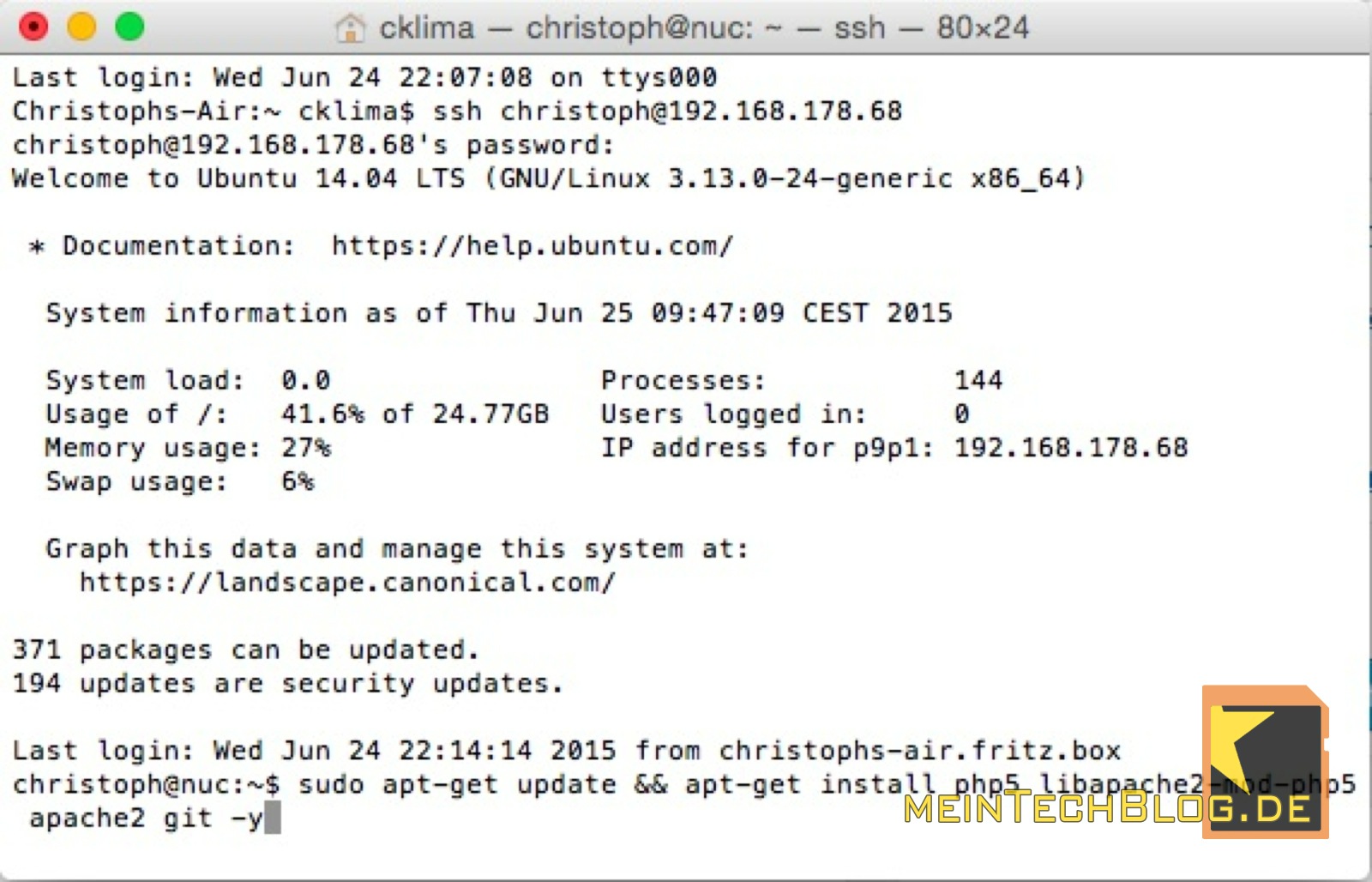
Zu Beginn der Paketinstallation wird eine SSH-Verbindung mit dem Server hergestellt. Auf einem Mac geht das mit der eingebauten Terminal-App, unter Windows kann dafür z.B. das kostenlose Tool “Putty” genutzt werden. Auf dem Mac wird die Verbindung über Eingabe des nachfolgenden Befehls hergestellt (Username und IP-Adresse des FHEM-Servers müssen individuell angepasst werden).
ssh christoph@192.168.178.68
Für den Betrieb von smartVISU sind ein dedizierter Webserver und weitere Pakete nötig, die mit Hilfe des folgenden Befehls auf dem FHEM-Server installiert und gestartet werden.
sudo apt-get update && sudo apt-get -y install php5 libapache2-mod-php5 apache2 git
Im Anschluss an die Paketinstallation werden Zugriffs- und Besitzrechte der Webserver-Dateien bearbeitet und der Dienst neu gestartet (auch hier muss der Username angepasst werden).
Hinweis: Für die Installation auf einem Cubietruck ist der Installationspfad durch ein “html” zu ergänzen -> “/var/www/html”
sudo chown -R christoph /var/www
sudo chmod -R 775 /var/www
sudo service apache2 restart
Nun kann damit begonnen werden, das eigentliche smartVISU-Projekt zu installieren.
sudo mkdir ~/install
cd ~/install
sudo git clone https://github.com/herrmannj/smartvisu-cleaninstall.git
sudo cp -rp smartvisu-cleaninstall /var/www/smartvisu
Der cp-Vorgang kann auf einem Raspberry Pi kurz Zeit in Anspruch nehmen.
cd /var/www
sudo chown -R www-data:www-data smartvisu
sudo curl -L https://cpanmin.us | perl - --sudo App::cpanminus
sudo cpanm Net::WebSocket::Server
sudo cpanm JSON
sudo cp -r /var/www/smartvisu/pages/_template/ /var/www/smartvisu/pages/MeineWohnung
sudo cp /var/www/smartvisu/config.ini.default /var/www/smartvisu/config.ini
sudo chmod -R 777 /var/www/smartvisu
Auf der Seite der Serverkonfiguration sind nun alle wichtigen Schritte erledigt und die Paketinstallation ist abgeschlossen. Es folgt die Konfiguration in FHEM.
Visualisierungs-Schnittstelle Fronthem in FHEM konfigurieren
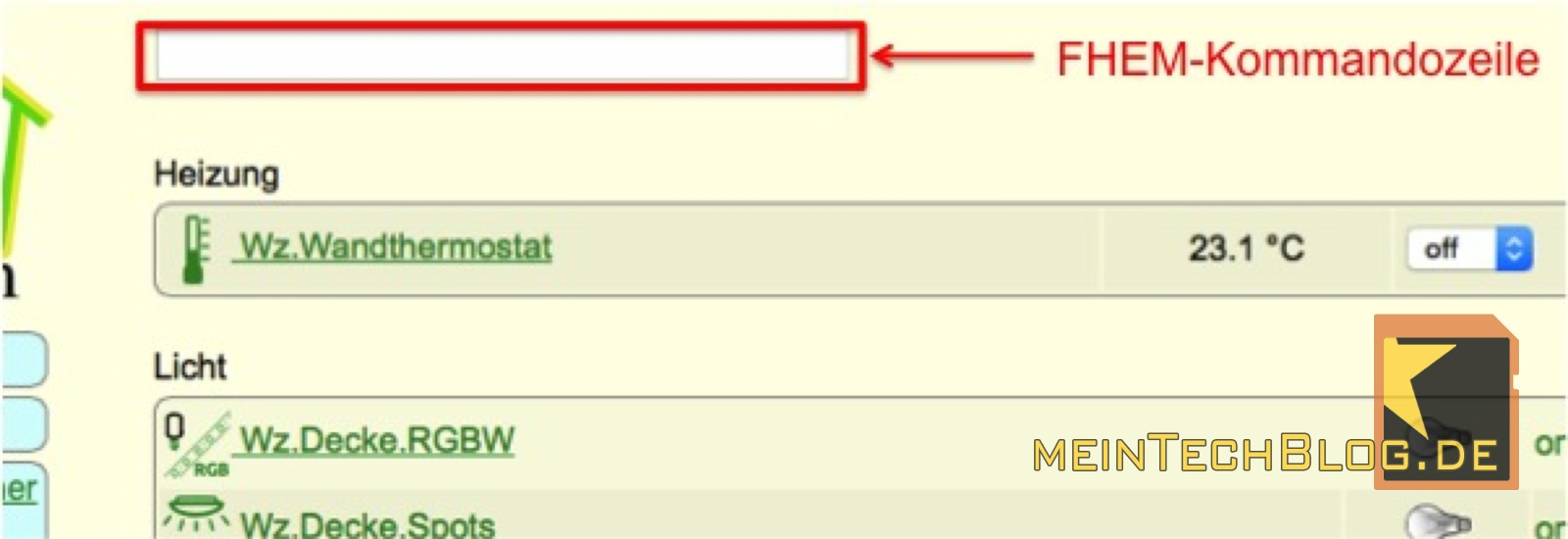
Die folgenden Schritte werden nun nicht mehr in der Terminal-App, sondern im Webinterface von FHEM in der Kommandozeile am oberen Bildrand ausgeführt.
Zu allererst wird Fronthem, die Schnittstelle zu smartVISU, installiert. Jeder der nachfolgenden Befehle wird durch Betätigen der Return-Taste abgesendet.
update force https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt
shutdown restart
Die Aktivierung erfolgt durch das Anlegen einer fronthem-Instanz.
define fronthem fronthem
Fronthem unterscheidet hinsichtlich des späteren Zugriffs auf Räume und Geräte unterschiedliche Devices (z.B. das Smartphone oder das Notebook). Jedes Gerät, das Zugriff auf die Steuerung erhalten soll, muss ebenfalls unter Angabe dessen IP-Adresse in FHEM angelegt werden, wie im nachfolgenden Beispiel mein iPhone.
define iPhone fronthemDevice 192.168.178.25
Im nächsten Schritt muss die neue Konfiguration im FHEM-Webinterface durch einen Klick auf “Save config” dauerhaft gespeichert werden.
smartVISU in Betrieb nehmen – Konfiguration und Raumübersicht anlegen
Nach erfolgreicher Installation der nötigen Pakete auf dem Server und dem Aktivieren von Fronthem als Schnittstelle in FHEM, geht es jetzt darum, einzelne HTML-Seiten für Räume und Übersichten anzulegen.
Hilfreich ist hierbei die Nutzung eines FTP-Clients (z.B. FileZilla), mit dessen Hilfe man sich auf den FHEM-Server verbinden kann und Dateien zwischen dem Server und dem lokalen Rechner hin- und herkopieren kann. Wer sich per SSH (wie oben beschrieben) auf seinen FHEM-Server verbinden kann, legt in FileZilla über “Datei” -> “Servermanager” -> “Neuer Server” eine neue Verbindung mit folgenden Eigenschaften an:
- Server: IP-Adresse des FHEM-Servers (192.168.178.68 in meinem Fall)
- Servertyp: SFTP – SSH File Transfer Protocol
- Verbindungsart: Normal
- Benutzer: Dein Nutzername am FHEM-Server (christoph in meinem Fall)
- Passwort: Dein Passwort am FHEM-Server
Mit einem Klick auf “Verbinden” stellt FileZilla dann die SFTP-Verbindung mit dem FHEM-Server her.
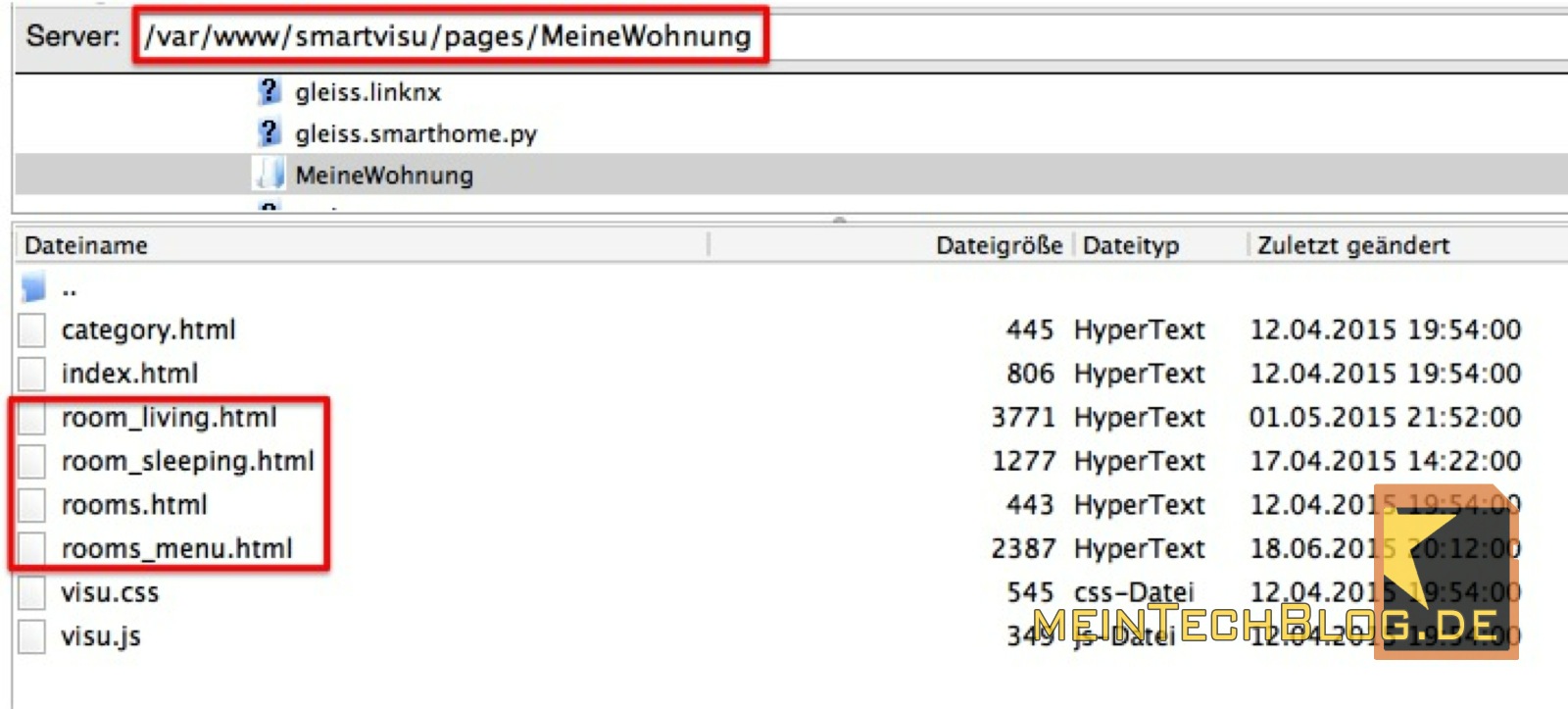
Die für die Bearbeitung relevanten Dateien von smartVISU werden bei Befolgen der oben beschriebenen Installations-Anleitung in den Ordner /var/www/smartvisu/pages/MeineWohnung installiert. Mit FileZilla navigiert man nun in diesen Ordner und findet dort zunächst die Dateistruktur wieder.
Die hier vorhandenen Template-Dateien (in der Markierung) beinhalten alles, was man für den Aufbau bzw. die Abbildung des eigenen Smart Home benötigt.
Die zwei Template-Räume “room_living.html” und “room_sleeping.html” können als Vorlage für einzelne Räume genutzt werden. Die “rooms_menu.html” repräsentiert die Startseite von smartVISU mit dem Überblick aller Räume.
Zunächst widmen wir uns daher der “rooms-menu.html”. Diese wird per FileZilla auf den lokalen Rechner übertragen, damit die Datei mit einem Editor bearbeitet werden kann. Ich habe mich die letzten Jahre mit dem kostenlosen Tool “Komodo Edit” für den Mac angefreundet, welches ich auch in diesem Howto zur Bearbeitung der HTML-Dateien nutze.
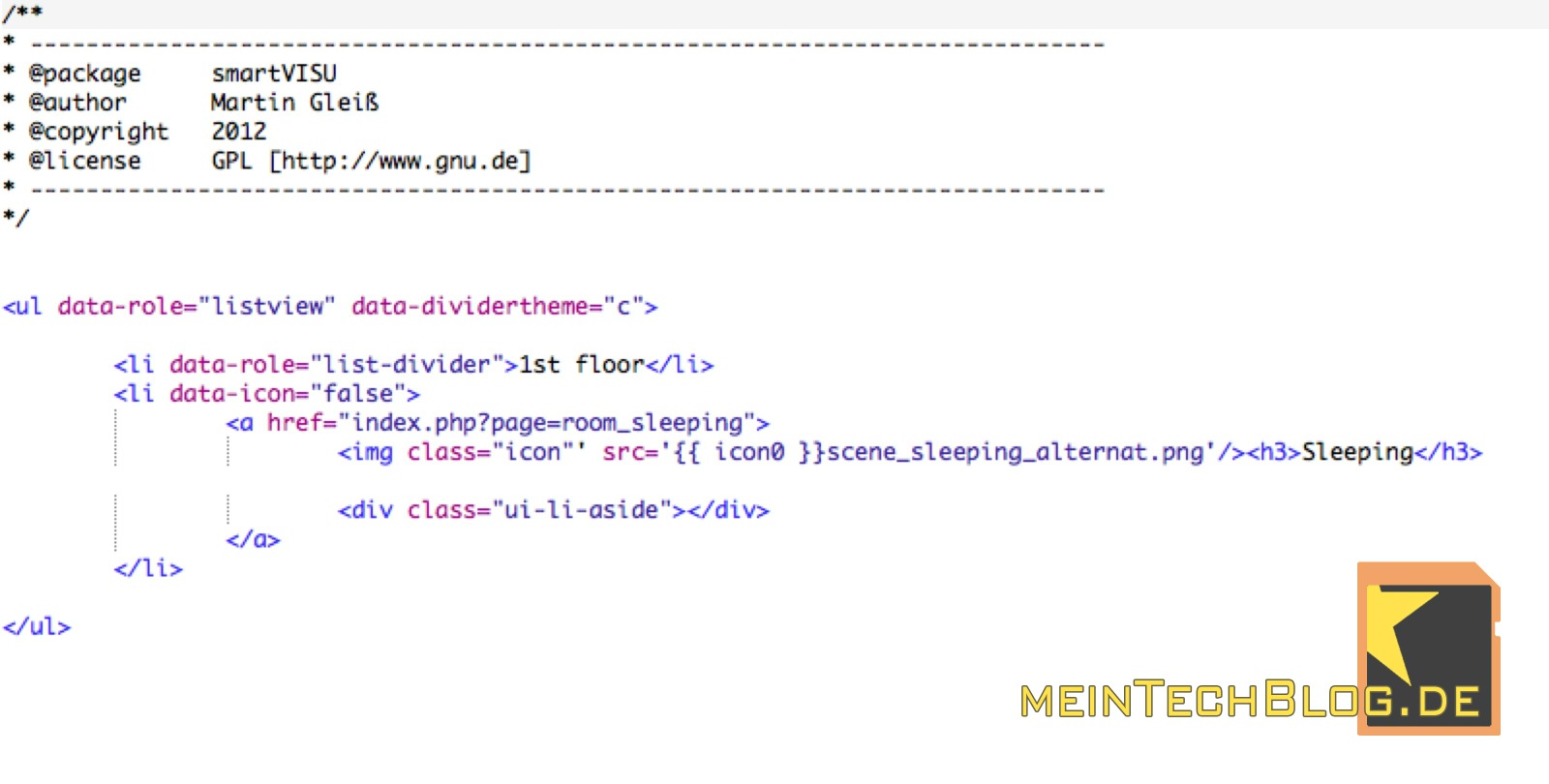
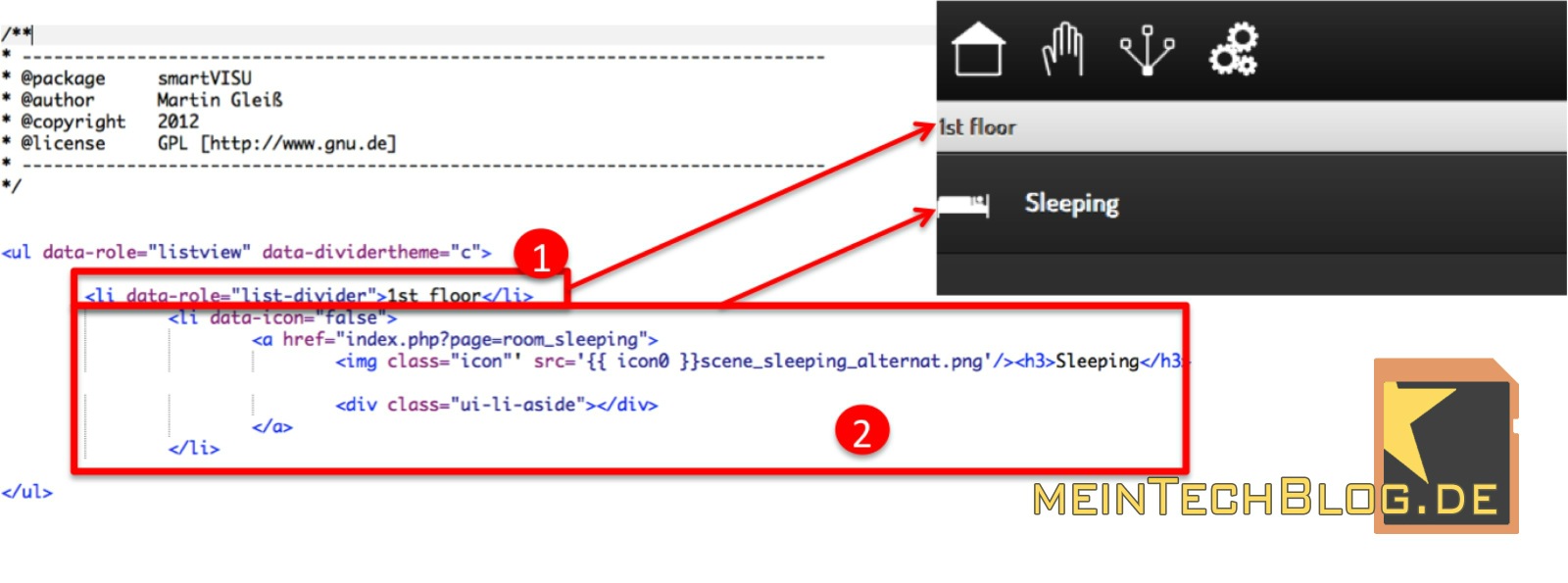
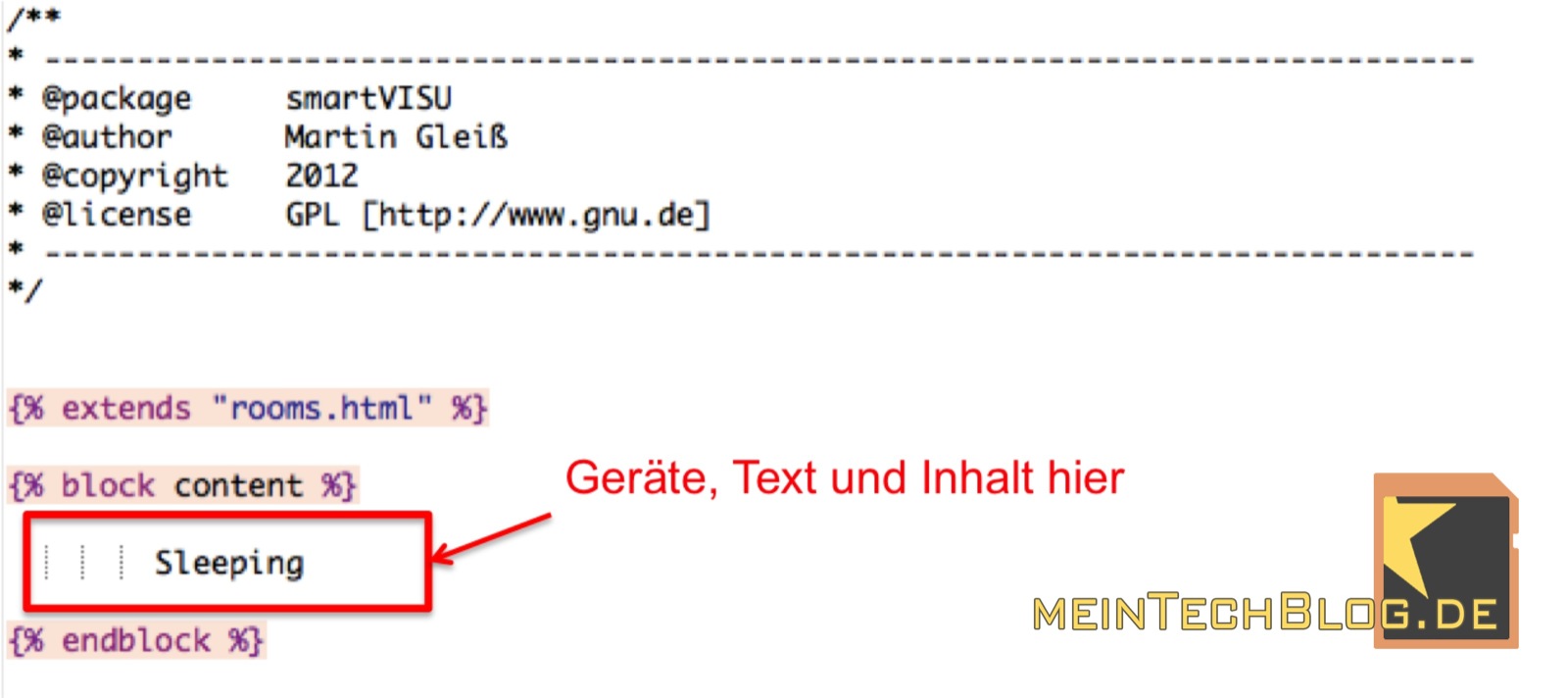
Nach dem Öffnen der Datei ist die auf der nachfolgenden Abbildung sichtbare Struktur erkennbar. 
Wer sich mit HTML gut auskennt, sieht hier schnell, dass in der Raumübersicht ein Stockwerk mit dem Namen “1st floor” mit einem dazugehörigen Raum “Sleeping” angelegt ist.
Da der Aufbau auch Lesern ohne HTML-Kenntnisse nachvollziehbar gemacht werden soll, muss die Startseite in der Visualisierung selbst betrachtet und mit dem HTML-Code verglichen werden.
Hierzu wird smartVISU nun zum ersten Mal geöffnet!
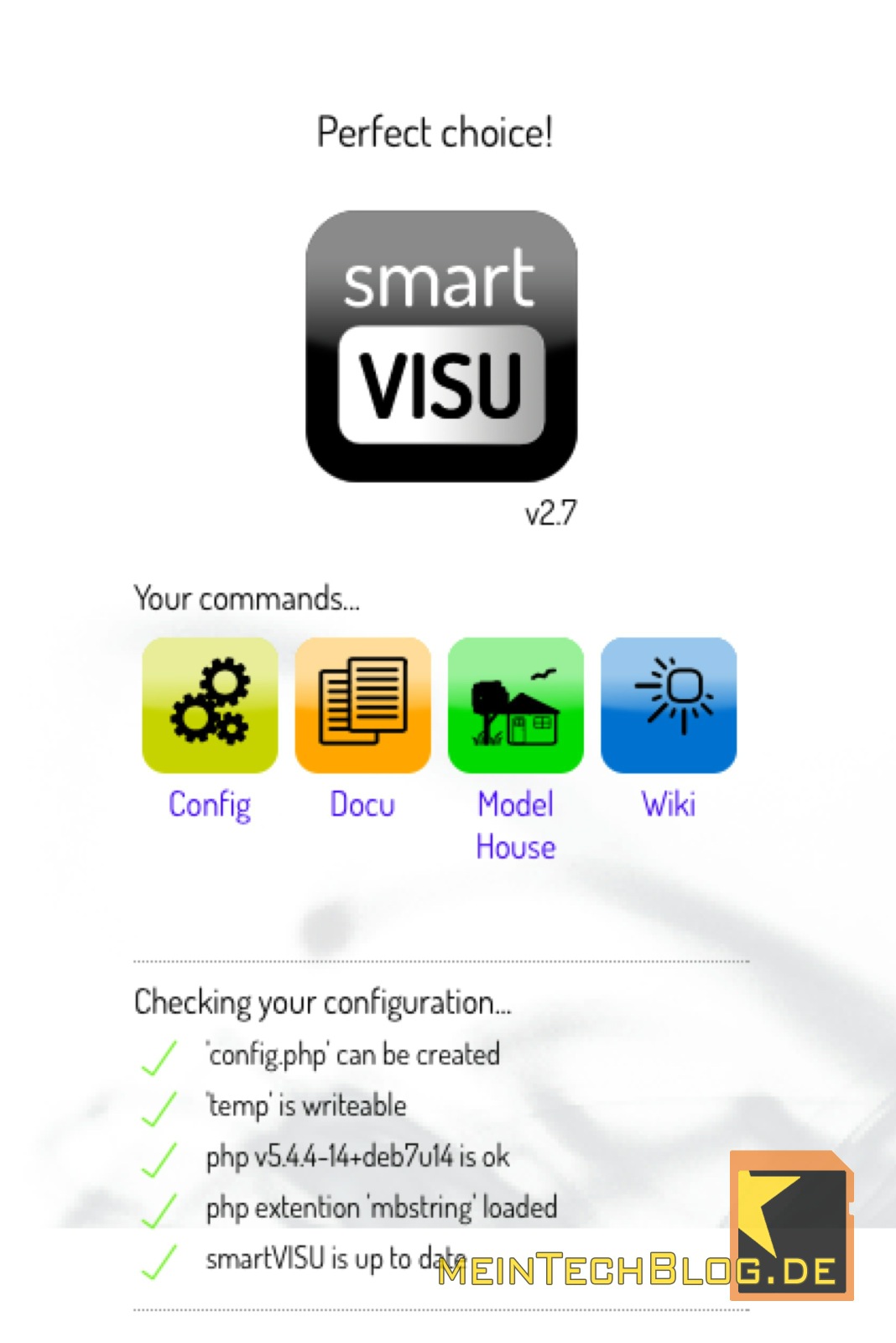
Mit dem Webbrowser wird dazu die IP-Adresse des FHEM-Servers, gefolgt von einem “/smartvisu”, eingeben. Mein FHEM-Server hat die IP-Adresse 192.168.178.68. smartVISU ist folglich unter folgender URL für mich erreichbar:
http://192.168.178.68/smartvisu
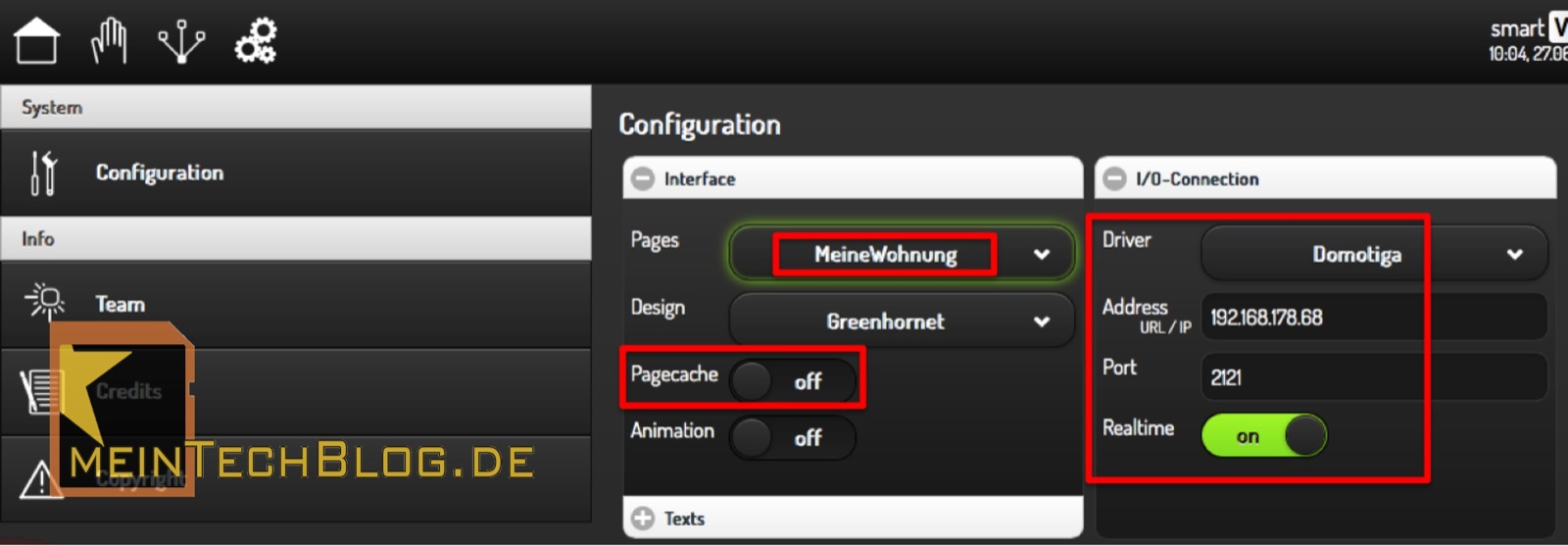
Auf der Startseite angelangt, müssen zunächst drei Elemente eingestellt werden, die nach einem Klick auf den “Configuration”-Button (die drei Zahnräder) änderbar sind.
Wie auf der nachfolgenden Abbildung zu sehen, muss erst das Projekt ausgewählt werden, welches in smartVISU dargestellt werden soll, was im vorliegenden Fall den Namen “MeineWohnung” trägt.
Wichtig ist auch, den Pagecache zu deaktivieren, da sonst während der Seiten-Designphase keine Änderungen angezeigt werden.
Anschließend muss die Kommunikation mit dem FHEM-Server, genauer gesagt mit der zuvor installierten FHEM-Schnittstelle Fronthem, hergestellt werden. Dies geschieht durch Konfiguration der “I/O-Connection” mit folgenden Werten.
- Driver: Domotiga
- Address: IP-Adresse des FHEM-Servers
- Port: 2121
- Realtime: on
Nach einem Klick auf “Save” am Seitenende ist nun auf der Startseite ein Stockwerk “1st floor” mit einem dazugehörigen Raum “Sleeping” vorhanden, wie eben im HTML-Code der “rooms_menu.html” hinterlegt.
Das mit (1) gekennzeichnete Element ist für die Darstellung des Stockwerkes verantwortlich und kann je nach Belieben mit Copy/Paste vervielfältigt werden, bis alle Stockwerke des eigenen Smart Home abgebildet sind.
Der mit (2) markierte Bereich ist ein Raum, der unterhalb oder innerhalb eines Stockwerks angezeigt werden soll. Auch diese Struktur kann beliebig oft kopiert werden, bis alle Räume des Smart Home angelegt sind.
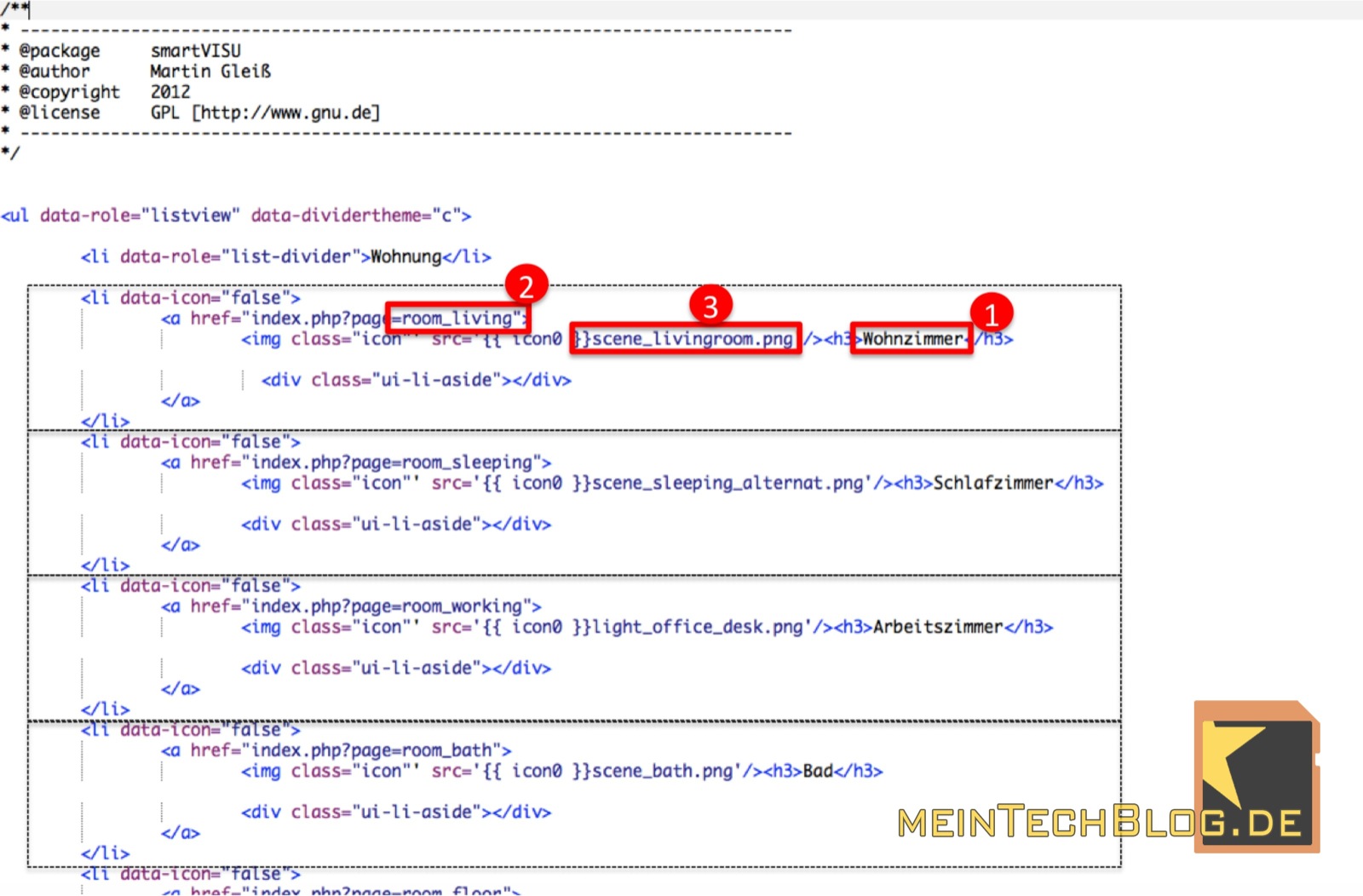
In meinem Fall unterscheide ich nicht in Stockwerke und lege deshalb alle Räume meines Smart Home innerhalb/unterhalb eines Stockwerkes an, das ich als “Wohnung” bezeichne. Ich nehme alle Räume aus FHEM, die ich gerne in meiner smartVISU haben möchte und lege diese mit Copy/Paste an.
Jetzt muss jeder der Räume an drei Stellen im HTML-Code bearbeitet werden.
(1) Der in der Visualisierung sichtbare Name des Raums muss angepasst werden
(2) Die Link-Bezeichnung muss individuell vergeben werden und ist frei wählbar (z.B. room_living bei Wohnzimmer)
(3) Optional kann ein Raum-Icon gewählt werden. Eine Übersicht verfügbarer Icons und deren Namen ist in der smartVISU Icon Docu verfügbar.
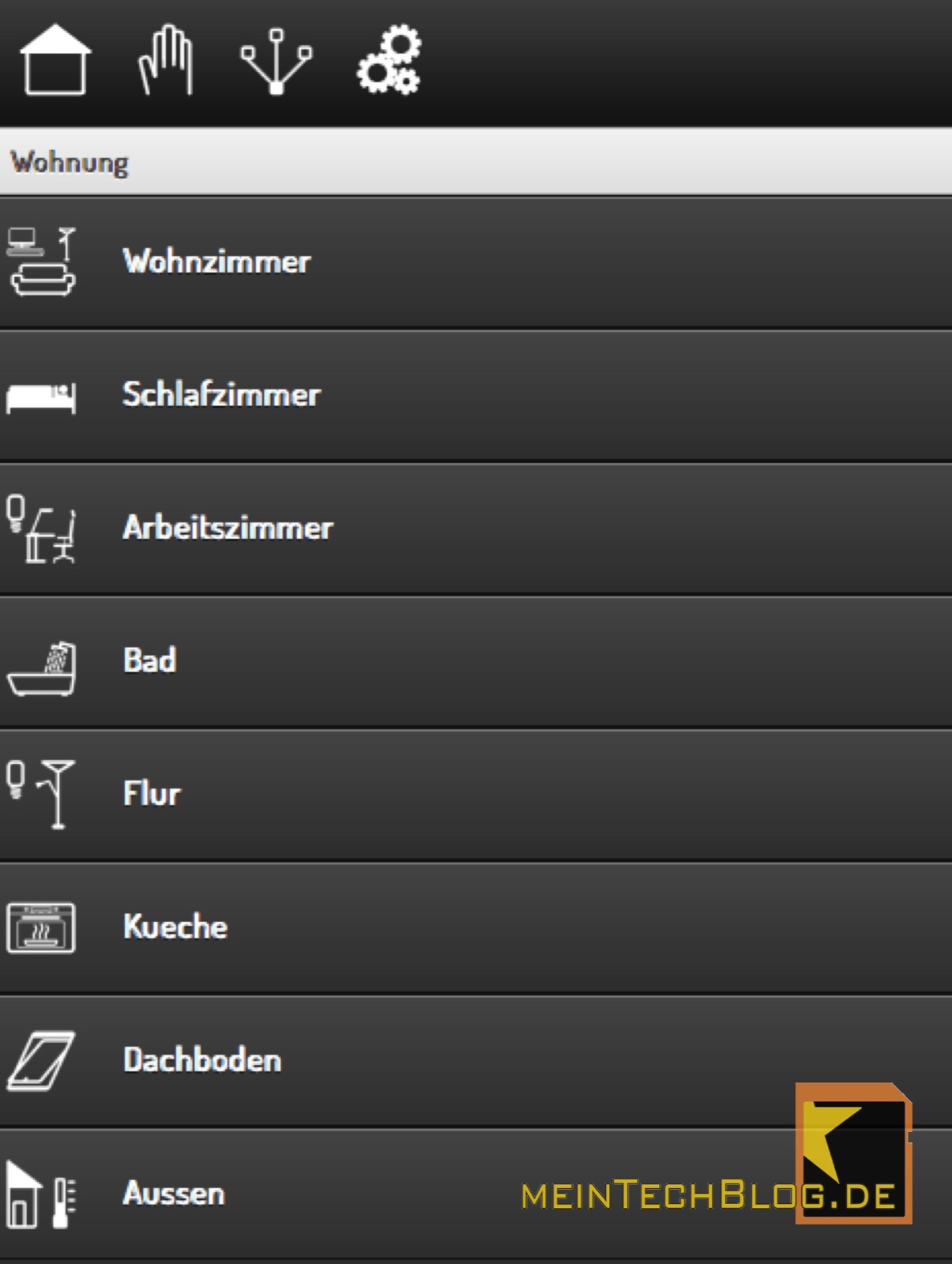
Die “rooms_menu.html” kann jetzt abgespeichert werden und per FileZilla zurück auf den FHEM-Server übertragen werden. Das Ergebnis lässt sich direkt durch den Aufruf der smartVISU-Startseite überprüfen (siehe nachfolgende Abbildung).
 Herzlichen Glückwunsch – die Raumübersicht ist zunächst abgeschlossen! Jetzt geht es an den Inhalt, um einzelne Raumseiten und deren Geräte anzulegen.
Herzlichen Glückwunsch – die Raumübersicht ist zunächst abgeschlossen! Jetzt geht es an den Inhalt, um einzelne Raumseiten und deren Geräte anzulegen.
smartVISU – Räume und Geräte anlegen
Nachdem die Startseite in Form der Raumübersicht angelegt wurde, geht es nun an das Eingemachte: die Raumseiten mit den darin enthaltenen Geräten.
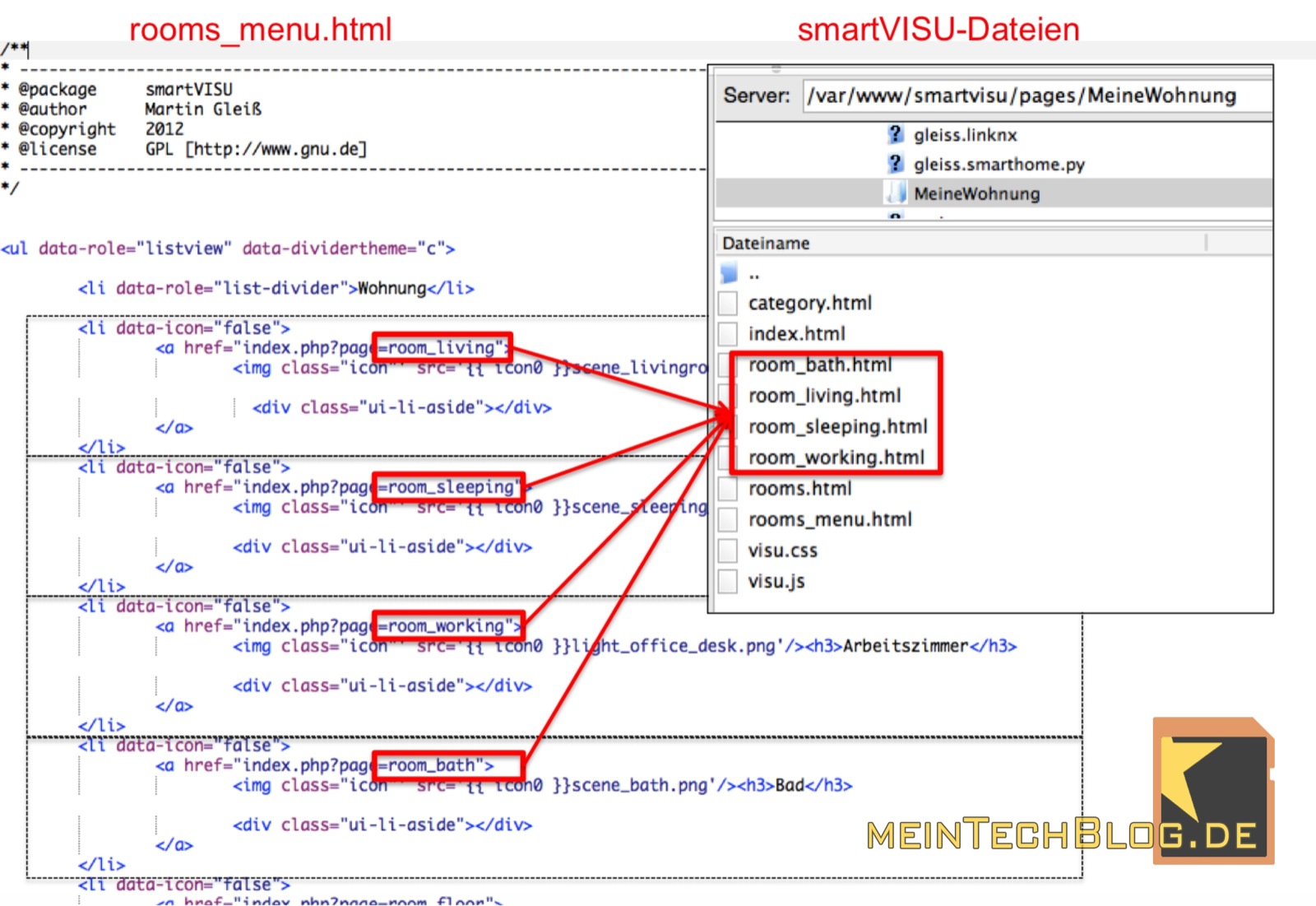
Für jeden Raum (z.B. das Wohnzimmer) wurden ja unter anderem die Überschrift für die Raumübersicht geändert, als auch der Link, der individuell vergeben wurde (z.B. room_living). Exakt so, wie die Links der einzelnen Räume benannt wurden, muss eine entsprechende Seite im Ordner /var/www/smartvisu/pages/MeineWohnung zusätzlich mit der Endung “.html” auch heißen.
Die nachfolgende Abbildung zeigt diesen Zusammenhang noch einmal auf. Für jeden Raum muss eine passende HTML-Datei mit dem selben Namen, wie in der “rooms_menu.html” spezifiziert, vorhanden sein. Diese Raum-Datei kann per Copy/Paste auf Basis der “room_sleeping.html” angefertigt werden.
Am Beispiel des Raums Wohnzimmer und der dazugehörigen HTML-Datei “room_living.html” wird nachfolgend gezeigt, wie einzelne Geräte innerhalb eines Raumes in smartVISU angelegt werden und dann vor allem “Real-Time” über Fronthem an FHEM angebunden werden.
Zunächst wird die “room_living.html” wieder per FileZilla auf den lokalen Rechner übertragen und mit einem Editor-Tool geöffnet. Außer einer Überschrift “Sleeping” (weil die Vorlage der Datei ja die “room_sleeping.html” war) ist hier aktuell noch nichts gepflegt.
Diese Überschrift zeigt jedoch schon, wo der Content der Seite in Form von Geräten und Design-Elementen hinkommt, nämlich zwischen “{% block content %}” und “{% endblock %}”.
Glücklicherweise gibt es für smartVISU eine klare Syntax, wie ein Gerät in einem Raum angelegt wird. Diese sieht wie folgt aus.
<h1><img class="icon" src='{{ icon0 }}scene_livingroom.png'/>Wohnzimmer</h1>
<div class="preblock">
</div>
<div class="block">
<div class="set-2" data-role="collapsible-set" data-theme="c" data-content-theme="a" data-mini="true">
<div data-role="collapsible" data-collapsed="false" >
<h3>Licht</h3>
<table width="90%">
<tr>
<td align="left" width="100px">
{{ basic.switch('Leselampe', 'Leselampe.sw', icon1~'light_floor_lamp.png', icon0~'light_floor_lamp.png') }}
</td>
<td>Leselampe</td>
</tr>
</table>
</div>
</div>
</div>
Dieser HTML-Code eingebettet in den Bereich zwischen “{% block content %}” und “{% endblock %}” erzeugt eine Kategorie “Licht” mit einem Gerät “Leselampe”.
Weitere Lichter werden durch Copy/Paste der Leselampe ab “<tr>” bis “</tr>” vorgenommen, sodass beliebig viele Geräte hinzugefügt werden können.
Dieses erste Howto widmet sich der Einbindung von Lampen, Schaltern, und Verbrauchern, also allen (digitalen) Geräten, die man als “switch” bezeichnen könnte, da ihr Status 0 oder 1 (also an oder aus) sein kann.
Genau wie bei dem Anlegen der Raumübersicht in der “rooms_menu.html”, muss auch in jedem einzelnen Raum eine Anpassung der Geräte vorgenommen werden. Wie das funktioniert, wird jetzt erklärt.
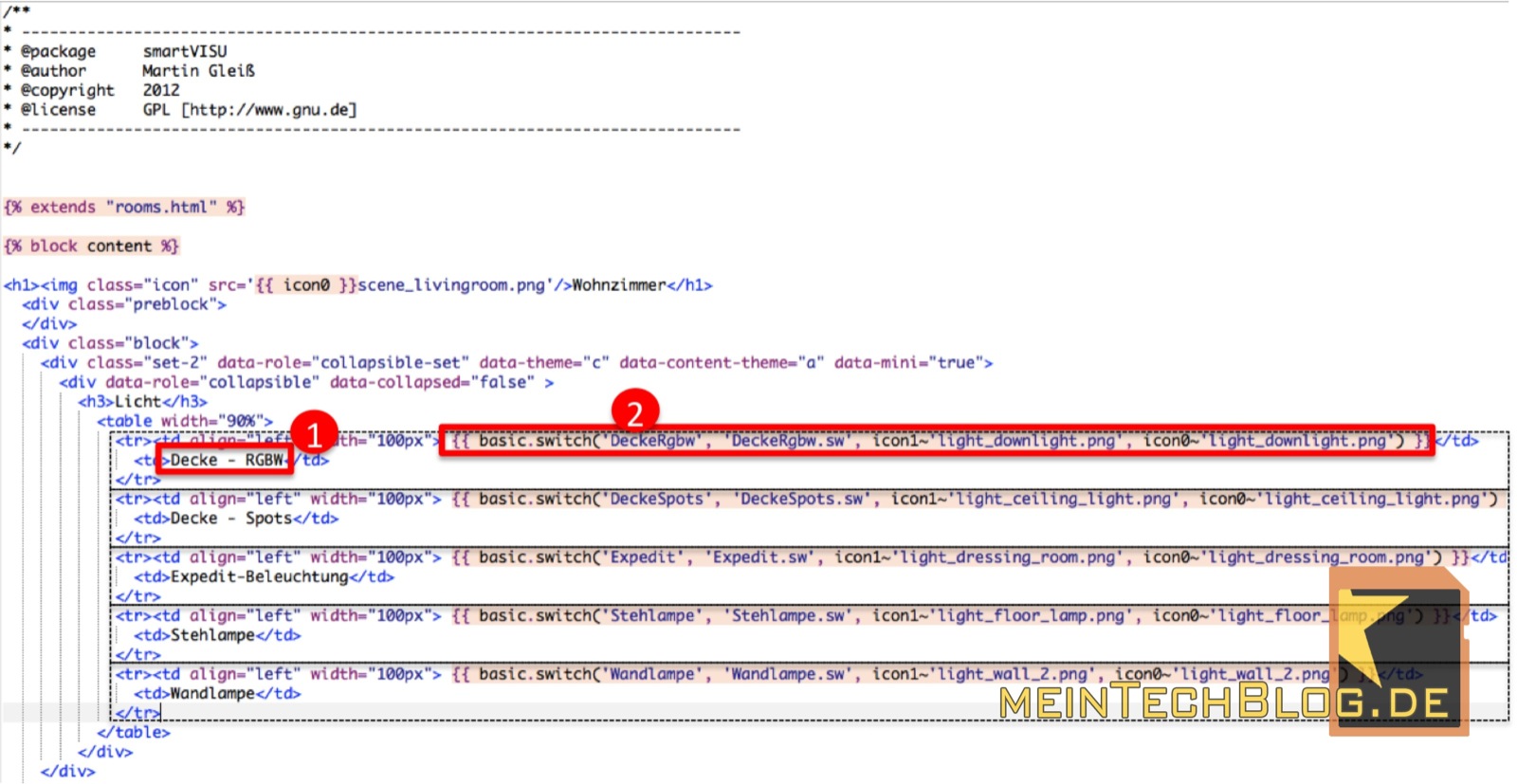
Wie in nachfolgender Abbildung erkennbar ist, müssen zwei Einstellungen für jedes Gerät vorgenommen werden.
(1) Die in der Visualisierung später angezeigte Bezeichnung
(2) Der smartVISU-spezifische Tag
Während Ersteres selbsterklärend ist, wird nachfolgend die Zusammensetzung des Tags genauer erklärt.
{{ basic.switch('DeckeRgbw', 'DeckeRgbw.sw', icon1~'light_downlight.png', icon0~'light_downlight.png') }}
smartVISU-Tags beginnen immer mit “{{” und enden analog dazu immer mit “}}”. Entsprechend der Doku (Beispiel: Doku für das Element Switch) sind dann jeweils in einfachen Anführungszeichen (‘ ‘) folgende Werte einzutragen:
- Eine eindeutige ID des Gerätes (hier ‘DeckeRgbw’, wobei es sich um ein Deckenlicht handelt, das an einem HomeMatic Unterputz-Funkaktor 2-fach (Affiliate-Link) mittels eines HomeMatic-Lan-Adapters (Affiliate-Link) an FHEM angebunden ist).
- Eine GAD. Diese ist DAS ZENTRALE VERBINDUNGSELEMENT zwischen FHEM und smartVISU und erhält die Endung “.sw”. Ich benenne jede GAD entsprechend des Namens bzw. der ID eines Gerätes, um alles übersichtlich zu halten. Auf die Verwendung der GAD wird später noch genauer eingegangen.
- Ein Icon (oder zwei Icons, falls im On-Status ein anderes Icon angezeigt werden soll, als im Off-Status). Iconbezeichnungen hierfür können, wie schon bei der Icon-Suche in der Raumübersicht,in der smartVISU Icon Docu gefunden werden.
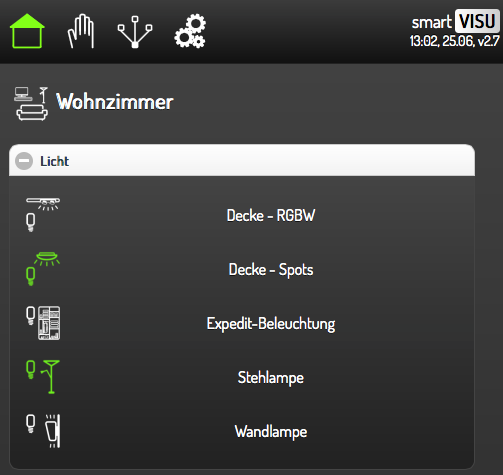
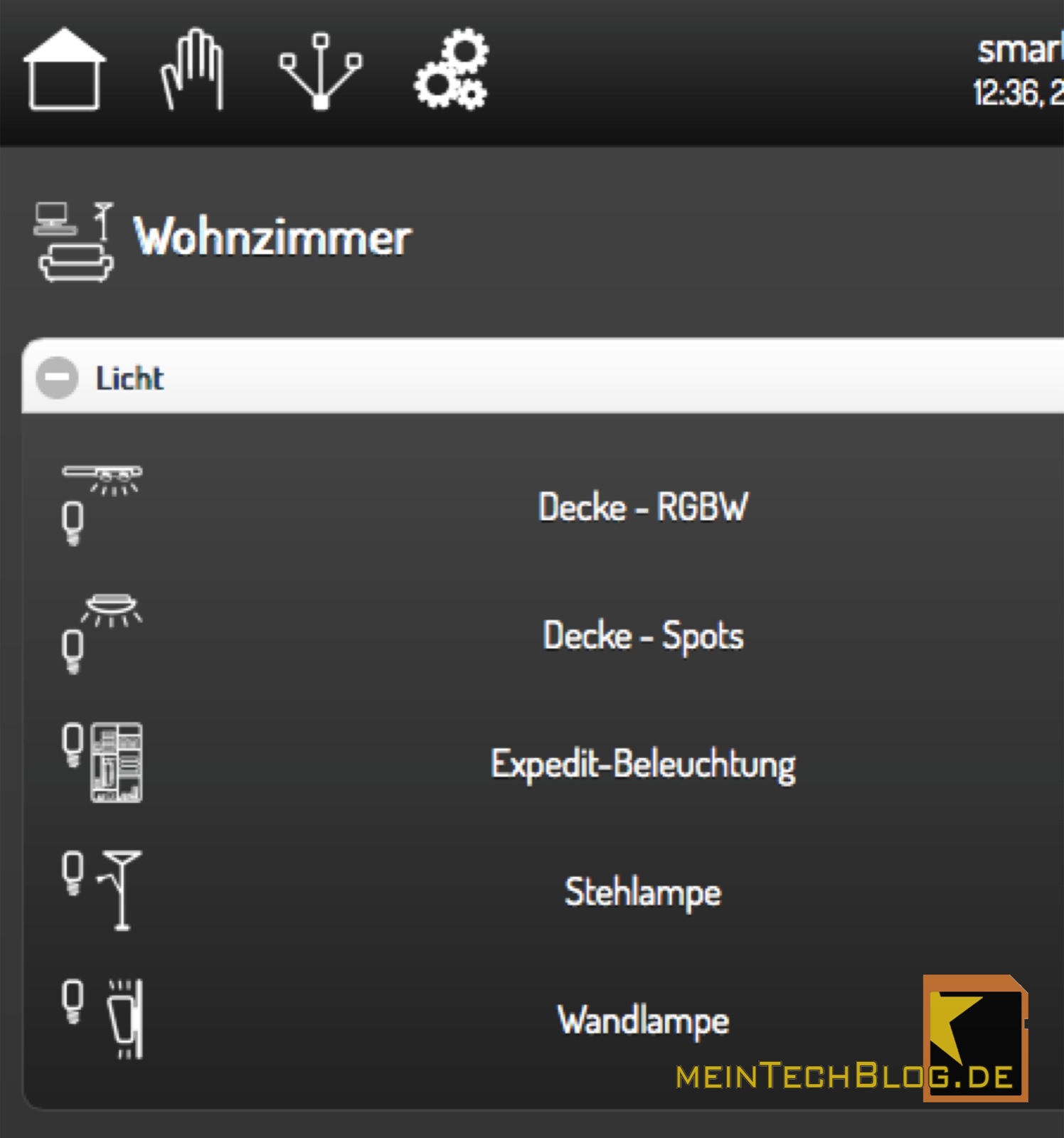
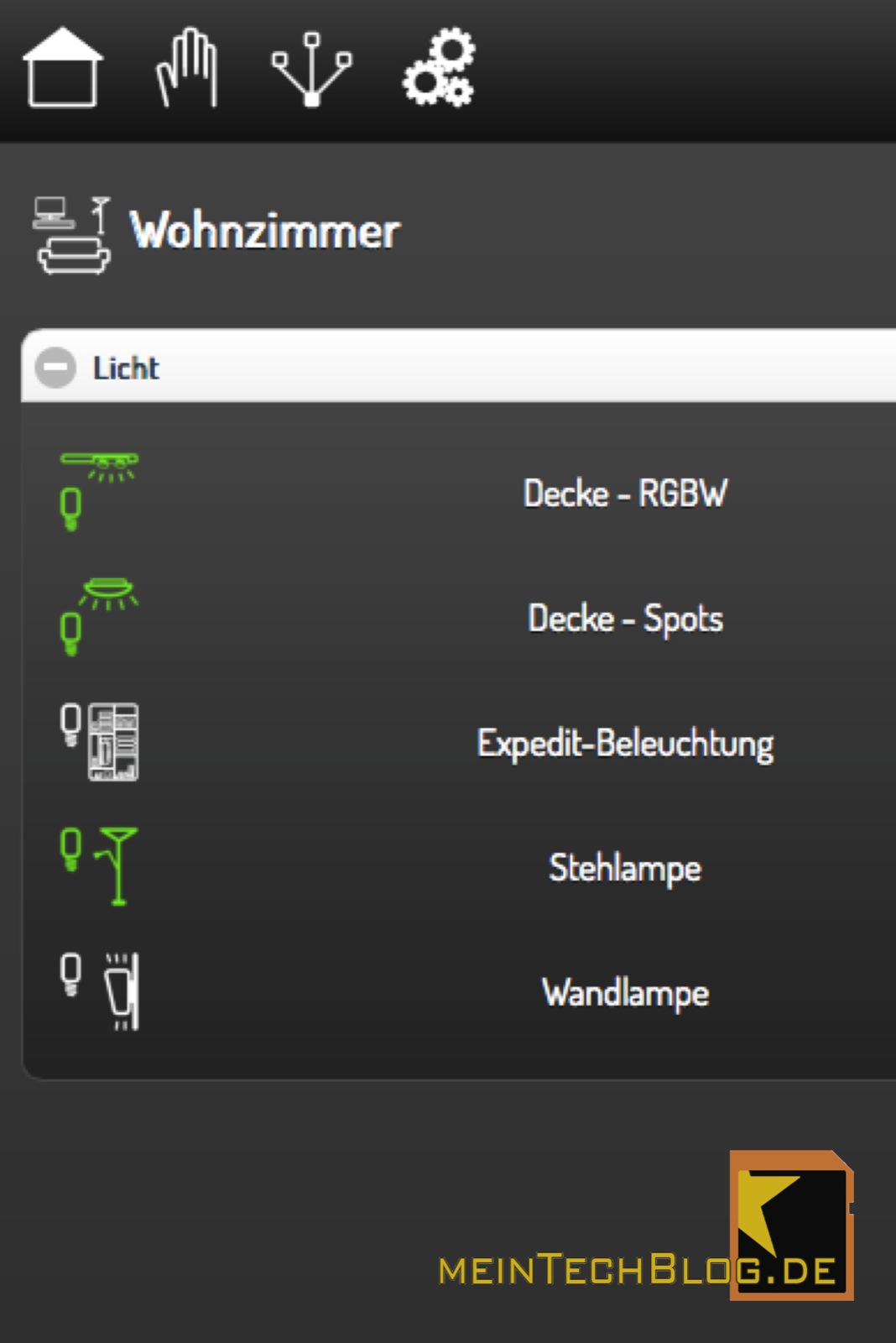
Hat man diese Konfiguration nun für alle Geräte (hier fünf Stück) vorgenommen, kann man über das Webinterface auf seine neu erstellte Seite navigieren und die Optik prüfen.
Da smartVISU ja bereits mit Fronthem und damit auch mit FHEM verbunden ist (Einstellung der I/O-Connection, wie weiter oben in diesem Howto beschrieben), wird nun durch diesen Seitenaufruf jede GAD, die noch nicht in FHEM bzw. Fronthem hinterlegt ist, angelegt.
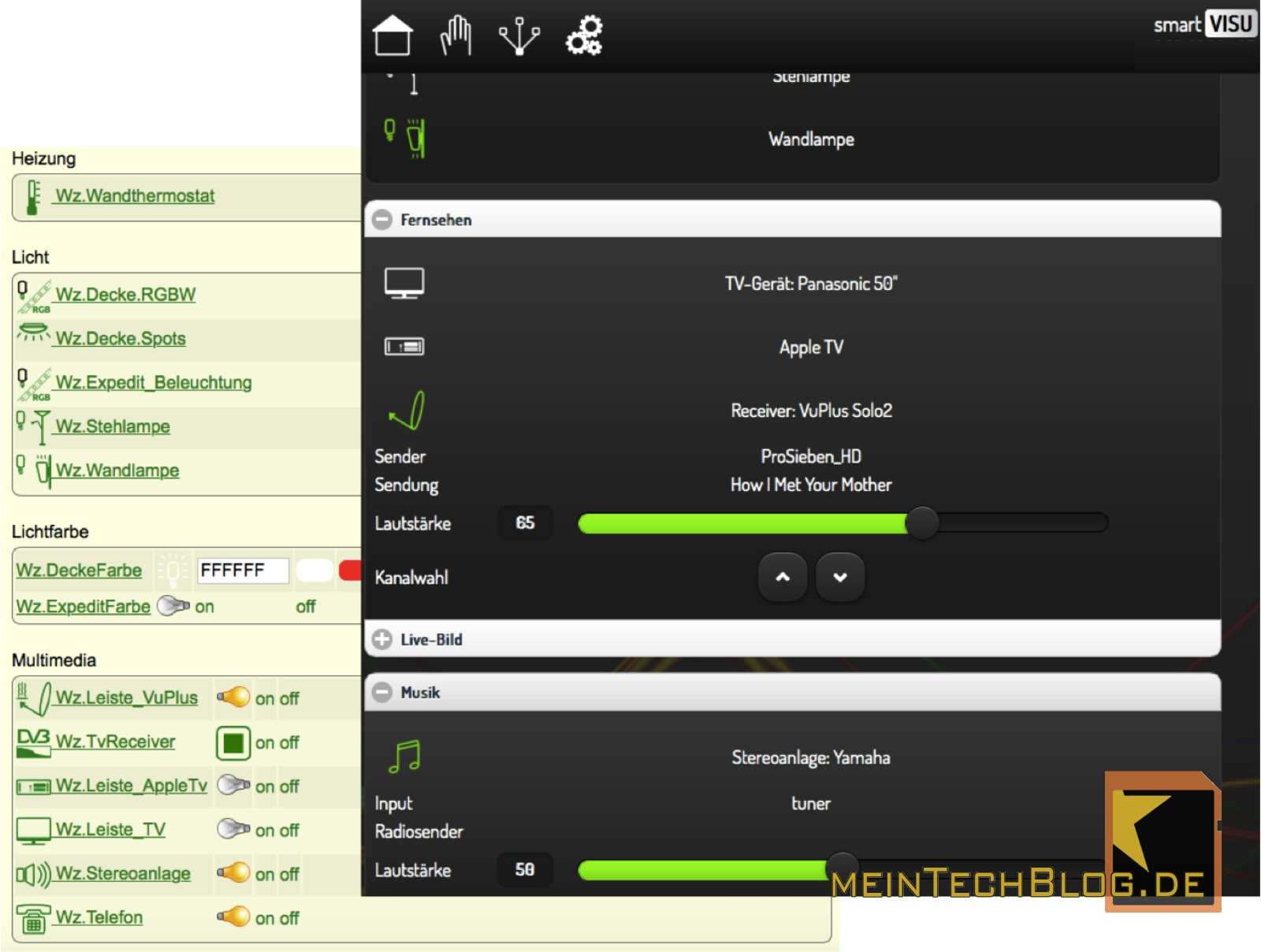
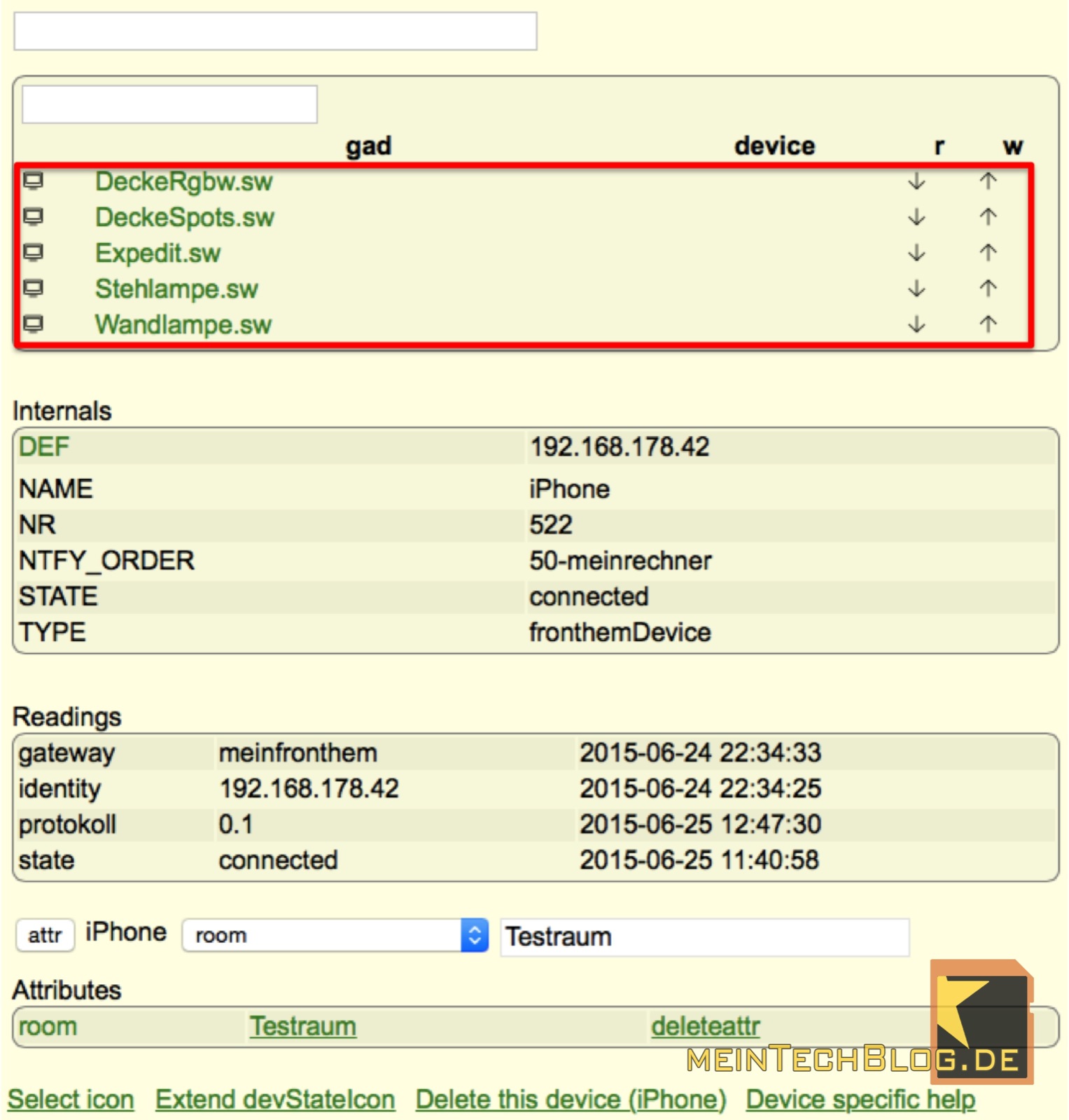
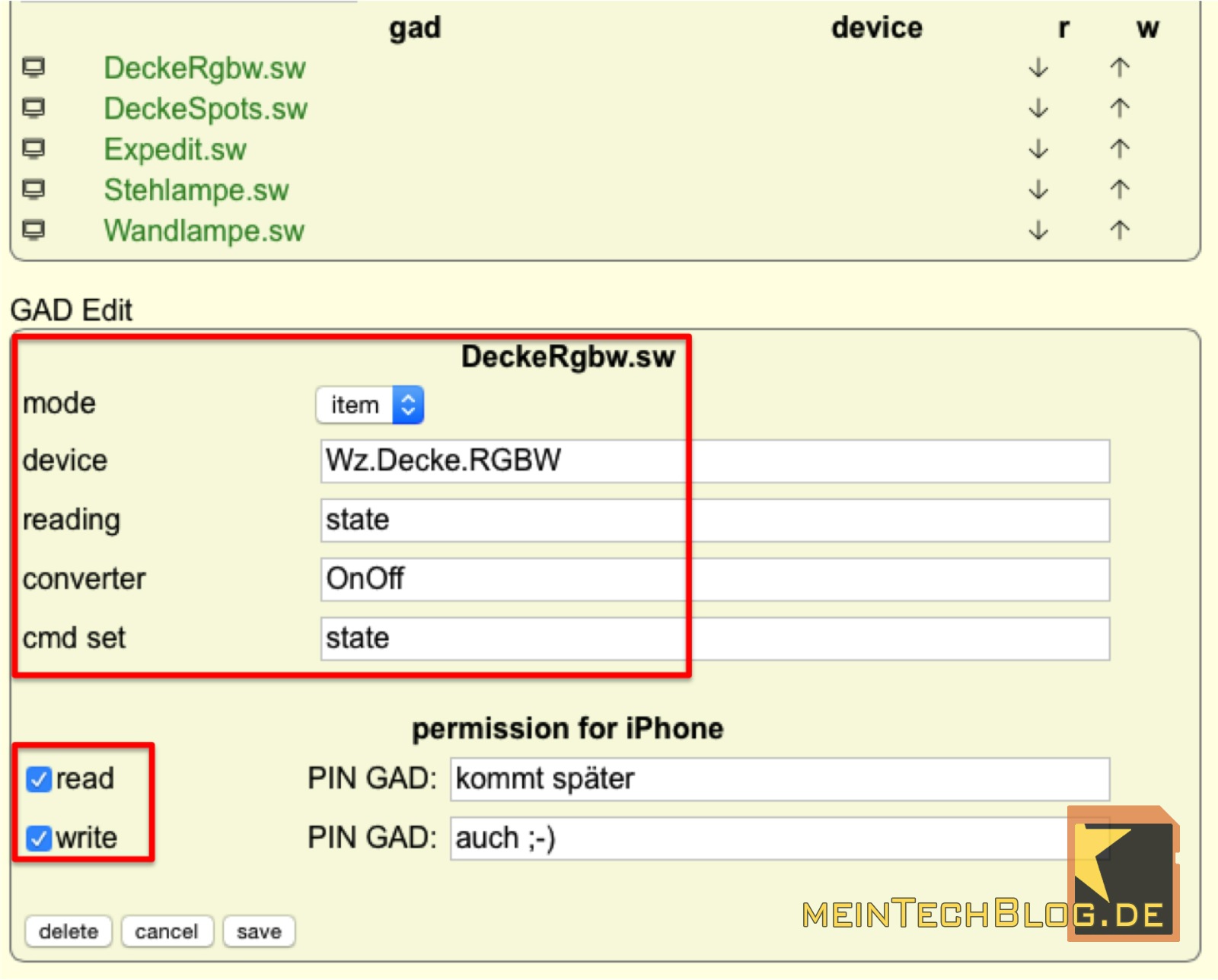
In FHEM wird jetzt festgelegt, was bei einem Klick auf das jeweilige Symbol in smartVISU überhaupt geschehen soll. Dazu wird im FHEM-Webinterface über einen Klick auf “Everything” unter der Kategorie “fronthemDevice”, wie in diesem Howto beschrieben, das angelegte Gerät (z.B. iPhone) angeklickt, sodass sich folgender Konfigurations-Screen öffnet.
Zu sehen sind hier nun alle GADs, die in dem HTML-Code der “room_living.html” für die angelegten Geräte vergeben wurden. Diese GADs können jetzt so konfiguriert werden, dass FHEM die richtigen Werte und Signale mit smartVISU austauscht. Dazu wird eine GAD per Klick ausgewählt, sodass sich der Screen aus der nachfolgenden Abbildung öffnet.
In diesem Screen werden jetzt für Geräte wie Lampen (oder ähnliche Geräte vom Typ Switch) folgende Werte eingetragen, deren Auswahl in FHEM auch durch eine Dropdown-Liste erleichtert wird:
- mode: item (es handelt sich um ein Hardware-Device und nicht z.B. um einen Graphen)
- device: hier wird das in FHEM angelernte Gerät ausgewählt, welches nun mit dieser GAD über smartVISU geschaltet werden soll. Die Auswahl wird hier durch eine Dropdown-Liste erleichtert
- reading: state (weil der Status des Gerätes ausgelesen werden soll, um das Icon in smartVISU z.B. “leuchtend” oder “nicht leuchtend” bzw. als “an” oder “aus” darzustellen)
- converter: OnOff (die von smartVISU empfangenen Signale sollen als On/Off-Signale interpretiert werden. Zur Bedeutung der anderen converter wird es weitere Blogposts innerhalb dieser Howto-Serie geben
- cmd set: state (der state soll nicht nur abgefragt, sondern durch einen Klick auf das in smartVISU hinterlegte Icon geändert werden)
- Ferner erhält smartVISU sowohl read- also auch write-Rechte
Ein Klick auf “Save” speichert die GAD-Konfiguration und die erste Lampe ist über smartVISU schaltbar, was im Webinterface in einem ersten Test ausprobiert werden sollte!
Durch die Realtime-Anbindung sind die Geräte nicht nur per smartVISU schaltbar, sondern zeigen immer gleich den richtigen Status an, auch wenn sich dieser durch die Nutzung eines Schalters oder des FHEM-Webinterfaces ändert.
In weiteren Artikeln dieser Howto-Serie rund um smartVISU werde ich in Zukunft Schritt für Schritt die Anbindung unterschiedlicher Geräte und Smart-Home-Elemente erklären:
- Graphen: z.B. von Temperatur und Luftfeuchtigkeit
- Heizungssteuerung-Elemente
- RGB(W)-Steuerung mit Colorpicker
- Dimmer
- Multimedia-Devices wie TV oder Stereoanlage mit Lautstärkensteuerung und Kanalwahl
Aus meinem täglichen Leben
Die Schnittstelle zwischen Smart Home und User ist für mich schon immer von zentraler Bedeutung gewesen. Auch wenn FHEM technologisch für mich mittlerweile unumgänglich ist, so sind dessen Visualisierungsmöglichkeiten nicht akzeptabel und denen von kommerziellen Systemen weit unterlegen. smartVISU ist daher für mich eine willkommene Alternative, in der durch die extrem gute Dokumentation ein großes Potenzial steckt, was Individualisierbarkeit und Anpassung der Visualisierungen angeht. Dank Fronthem klappt die Integration reibungslos.
Native iPhone Apps wie beispielsweise FHEMobile, die ja auch eine Alternative zum Standard-Webinterface darstellen, sind zwar super, geraten jedoch irgendwann auch an ihre Grenzen, da logischerweise nicht für jedes der vielzähligen mit FHEM nutzbaren Geräte die nötigen Meta-Informationen gepflegt werden können, sodass mitunter einzelne Geräte (z.B. von EnOcean oder per JeeLink angebundene Temperatursensoren) nicht oder nur bedingt nutzbar sind.
Ich hoffe, dass ich in diesem ersten Howto Schritt für Schritt auch für Einsteiger erklären konnte, wie Geräte des Typs “Switch”, also alle Smart-Home-Aktoren, die den Status “on” oder “off” besitzen können, in smartVISU integriert werden. Bei mir funktioniert dies für unterschiedlichste Geräte, wie z.B.
- HomeMatic Unterputz Aktoren 2fach (Affiliate-Link)
- HomeMatic Funk-Schaltsteckdosen (Affiliate-Link)
- FS20-Unterputzschalter SU (Affiliate-Link)
smartVISU ist für mich jetzt endlich eine akzeptable Lösung zur Nutzung auf dem iPhone, da das gesamte Framework auch komplett responsive gebaut ist und sowohl auf dem Mac, dem iPad und dem iPhone wunderschön aussieht und funktioniert.
Howto-Serie smartVISU:
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 3: RGB(W) LED Stripes mit Colorpicker
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 4: Musik mit dem AV-Receiver
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern (inoffizielles HowTo unseres Lesers Tino






















226 Kommentare
Toller Artikel!
Wenn du -ungeachtet der Kosten- vor der Wahl stehst: Loxone vs. FHEM+SmartVisu, wie entscheidest du dann?
Bzw kann ich Loxone mit all seiner Vielfalt durch FHEM ersetzen? SIP Intercom, Alarm, Türsteuerung, etc.
Zumindest als Backup Lösung, falls der miniserver seinen Geist aufgibt könnte ich es mir gut vorstellen.
Hallo Herbert,
ungeachtet der Kosten würde ich eine Kombination aus Loxone und FHEM nutzen, so wie es mein Kollege Jörg auch umgesetzt hat.
Loxone als zentraler Smart Home Server, deshalb weil die Visualisierung hier deutlich einfacher auf das Level von smartVISU zu bringen ist UND weil die Konfiguration hier 1000 mal mächtiger ist als ein “normaler” Anwender es in FHEM umsetzen könnte.
Grundsätzlich geht in FHEM zwar Alles, die Frage ist aber immer: mit welchem Aufwand? In Loxone gibt es für jede noch so kleine Funktionen einen der berühmten Programmierbausteine, der eine Aufgabe löst, die man in FHEM vllt. mit 50 Lines of Code hätte implementieren müssen.
FHEM würde ich allerdings zusätzlich als Gateway nutzen, mit dem eine Vielzahl an Geräten betrieben werden, die dann über UDP an Loxone gekoppelt sind.
Im Endeffekt lässt sich so z.B. eine Lösung realisieren, bei der man etwa HomeMatic-Komponenten komplett mit Loxone betreibt (von der Visualisierung und der Programmierung her).
Ich hoffe, ich konnte dir weiterhelfen. Bleib und treu und viel Spaß beim Lesen der weiteren Blogartikel.
Viele Grüße
Christoph
Vielen Dank für die Auskunft. So werd ich’s machen.
Wie gesagt könnte ich mir vorstellen ein Backup Szenario mit den wichtigsten Funktionalitäten mittels FHEM zu realisieren. Wenn der miniserver mal am WE eingehen sollte, will ich nur ungern bis Montag im dunklen sitzen. Familienplanung ist nämlich schon abgeschlossen 😉
Ich lese ja schon längere Zeit hier, hab schon etliches nachgebaut und bin auch mit Jörg immer wieder in Kontakt. Also bleib ich sicher treuer und begeisterter Leser eures Blogs 🙂
Hey,
wow, das ist genau das, wonach ich immer gesucht habe. Wollte mir schon immer smartvisu zunlegen, habe mich aber bisher nie getraut.
Freue mich nun, es endlich versuchen zu können, zumal dein Ausblick auf die weiteren Posts genau die Punkte umfasst, die ich brauche.
Vielen Dank schon einmal und ich kann es nicht erwarten, die nächsten Posts in deinem Blog zu verschlingen.
Viele Grüße
Tino
Nochmal hi Tino 😉
Danke für so viele Blumen! Das motiviert mich ja gleich, noch dieses Wochenende die Multimediasteuerung zu veröffentlichen!
Viel Erfolg beim Nachbauen!
Christoph
Das sieht super aus und hört sich auch bestens an 🙂
Allerdings habe ich direkt eine Verständnisfrage :
Es wird im Blog von guter Doku berichtet – da finde ich in Deutsch nur etwas ,was für 3 Monate bezahlt werden müsste ?!
Das irritiert mich nun etwas , da es da wohl um KNX geht, oder ?
Ist es sinnvoll das zu nutzen (Doku), wenn man mit fhem arbeitet?
Hallo Aladin212,
mit guter Doku ist die Tag-Dokumentation auf http://docu.smartvisu.de gemeint. Sprich, welche Tags gibt es? Wie werden diese in den HTML-Code eingebunden etc…
Für Anfänger, denen das zu technisch ist, ist die gestern von mir gestartete Blogartikel-Serie da. Ich werde in den kommenden Tagen und Wochen weitere Blogartikel zu smartVISU veröffentlichen, in denen weitere Elemente des Frameworks genutzt werden (Heizungssteuerung, Multimediasteuerung, Graphen etc.)
Viel Erfolg beim Nachbauen und viele Grüße
Christoph
Hey Christoph,
danke für die Anleitung!
Ich hätte nur eine Frage:
Ist es möglich SmartVisu seperat, z.B. auf einem 2. Raspberry PI, zu installieren und somit die FHEM und die SmartVisu – Instanz getrennt voneinander zu betreiben oder muss beides auf der selben Box laufen damit es mit FHEM funktioniert?
Hintergrund ist der, dass ich FHEM gerne auf meinem Synology NAS laufen lassen würde aber SmartVisu auf einem PI, sodass ich nicht zu viele Veränderungen abweichend vom Standard auf meinem NAS vornehmen muss…
Gruß,
Alex
Hallo Alex,
das muss auch getrennt funktionieren. Wie in einem der Screenshot beim Einrichten der I/O-Connection zusehen ist, muss in smartVISU bei der Auswahl von “Domotiga” als Verbindungsart die IP-Adresse des Servers gewählt werden. Die FHEM-Installation, die du hier angeben kannst, kann natürlich auch auf einem anderen Server liegen.
Viele Grüße
Christoph
Vielen Dank für die tolle Anleitung und auch das es wieder einen Beitrag zu FHEM gibt (weiß noch nicht ob mir die Ardurino reihe bei FHEM was bringt – wird am WE gelesen). Die Oberfläche von FHEM sieht wirklich altbacken aus. Hier ist SmartVisu wesentlich weiter. Ich werde die Anleitung ausprobieren – allerdings läuft FHEM bei mir gerade auf einer Windows Maschine (umstellung ist geplant wenn ich mir einen neuen Server gekauft habe (evtl Skylake). Was mich persönlich noch interessiert ist das Loggen in eine SQL DB (mit logdb). Damit sollten Plots ein wenig schneller laufen anstatt immer alles aus 100mb txt Dateien zu lesen.
Toller Blog, weiter so. Vielen Dank
Tobias
Hi Tobias,
danke für deine Rückmeldung. Loggen in eine SQL-Datenbank ist als Thema notiert! Wir haben aktuell noch einen großen Themenvorrat (gerade was das FHEM-Umfeld angeht), werden uns aber gerne in Zukunft auch einmal mit dieser Baustelle beschäftigen. Bis dahin… Bleib uns treu und viel Spaß beim Lesen der weiteren Blogposts.
Viele Grüße
Christoph
Hi,
ich hab ein kleines Problem.
Bin gerade bei folgendem Punkt:
sudo git clone https://github.com/herrmannj/smartvisu-cleaninstall.git
Leider funktioniert das nicht. Ich werde jedesmal nach einem Usernamen und Passwort gefragt.
Cloning into ‘smartvisu-cleaninstall’…
Username for ‘https://github.com’:
Password for ‘https://github.com’:
fatal: Authentication failed
Woran kann das liegen?
Viele Grüße
Tino
Hi Tino,
ich habe es gerade noch einmal selbst ausprobiert und es funktioniert reibungsfrei. Hier noch einmal ein Auszug aus dem Code des Terminals.
christoph@nuc:~$ sudo git clone https://github.com/herrmannj/smartvisu-cleaninstall.git[sudo] password for christoph:
Klone nach 'smartvisu-cleaninstall'...
remote: Counting objects: 4816, done.
remote: Total 4816 (delta 0), reused 0 (delta 0), pack-reused 4816
Empfange Objekte: 100% (4816/4816), 28.02 MiB | 4.09 MiB/s, done.
Löse Unterschiede auf: 100% (1908/1908), done.
Prüfe Konnektivität... Fertig.
Nutzt du einen Proxy, VPN oder etwas anderes Derartiges?
Viele Grüße
Christoph
Hey,
habe es eben auch noch einmal versucht und werde wieder nach Benutzernamen und Passwort gefragt.
Habe mich dann testweise mal bei github angemeldet und dann meine Benutzerdaten da eingegeben, aber auch das half nicht.
Hier die Meldungen:
pi@raspberrypi ~/install $ sudo git clone https://github.com/hermannj/smartvisu-cleaninstall.git
Cloning into ‘smartvisu-cleaninstall’…
Username for ‘https://github.com’: Ascos
Password for ‘https://Ascos@github.com’:
error: The requested URL returned error: 403 while accessing https://github.com/hermannj/smartvisu-cleaninstall/info/refs
fatal: HTTP request failed
Bin echt ratlos. Habe es auch mit http (ohne s) versucht, aber das hat auch nicht geklappt.
Gibt es eine andere Möglichkeit, die Daten auf meinen PI zu bekommen?
Zu deiner Frage, ich nutze weder Proxy noch VPN. mein PI hängt an einem Switch und der an meiner FritzBox.
Viele Grüße
Tino
Ok, man schreibt Herrmann anscheinend mit 2 R, nun gehts.
Sorry für die Aufregung 😉
Hi Tino,
na dann bin ich ja froh, dass es nur an einem Rechtschreibfehler lag. Als Tipp würde ich dir raten, meinen Code soweit wir möglich copy/paste zu übernehmen, damit alles reibungsfrei läuft.
So… jetzt aber weiter mit den nächsten Schritten. Viel Erfolg
Grüße
Christoph
Hi,
ich muss nochmal stören.
Habe inzwischen alles installiert und mache mich gerade an die Konfiguration.
Wollte nun das erste mal auf Smartvisu zugreifen, komme aber nicht auf die Seite, wie du beschrieben hast. Wenn ich die entsprechende Adresse eingebe, komme ich auf folgende Seite:
http://up.picr.de/22361694jl.jpg
Fehlt mir noch etwas?
Viele Grüße
Tino
Hi,
klick doch mal auf Config. Dann müsstest du auf die Seite kommen, in der du die I/O-Connection einstellen kannst.
VG
Christoph
Hi,
habe ich gemacht und auch die Daten eingegeben und “MeineWohnung” ausgewählt, doch werden trotz speichern keine Daten übernommen.
Klicke ich nochmal auf Config, ist sie wieder leer.
Doch komme ich einfach nicht auf die Startseite, wie sie von dir gezeigt wird.
Grüße
Tino
Hallo Tino,
habe es gerade schon Marijo geschrieben:
Es hatte ein Schritt gefehlt “sudo cp /var/www/smartvisu/config.ini.default /var/www/smartvisu/config.ini” gefolgt von “sudo chmod -R 777 /var/www/smartvisu”. Ich habe es sofort im Blogpost angepasst.
Grüße
Christoph
Perfekt, nun geht es.
Vielen Dank
Viele Grüße
Tino
Hi,
ich muss noch einmal stören, bitte entschuldige.
Ich war nun dabei, die rooms_menu zu bearbeiten, doch egal, was ich eintrage, es wird immer nur die Ausgangsdatei angezeigt, also mit 1. Floor und Raum Sleeping.
Ich bin im richtigen Ordner (MeineWohnung) und ich habe die datei auch wieder zurück kopiert. Testweise habe ich die Datei einmal umbenannt, danach kam eine Fehlermeldung, es wird also auch auf die richtige Datei zugegriffen.
Habe es auch auf verschiedenen Rechnern versucht, aber überall wird das Gleiche angezeigt.
Grüße
Tino
Configuration -> Pagecache ausschalten!
Hallo,
bis zu dem Punkt der ersten Anmeldung an smartVisu hat alles gut geklappt, doch dann sieht es absolut anders aus als bei Ihnen, ich habe ein weisses Fenster mit dem Punkt your choice, dort kann ich 4 Sachen auswählen: Config, Docu, Model House und Wiki! Wenn ich in der Config alles so ändere wie von Ihnen beschrieben und auf save gehe ändert sich nicht auch in der Config ist alles wie es vorher war!
Hallo Marijo,
DANKE für den Hinweis. Es hatte ein Schritt gefehlt “sudo cp /var/www/smartvisu/config.ini.default /var/www/smartvisu/config.ini” gefolgt von “sudo chmod -R 777 /var/www/smartvisu”. Ich habe es sofort im Blogpost angepasst.
Am besten die beiden Schritte noch einmal in das Terminal reinpacken und dann geht es 😉
Danke und Grüße
Christoph
Danke Christoph, jetzt funktioniert es!!
Ich komme leider mit dem Html nicht weiter egal was ich verändere es wird in smartvisu nicht übernommen, und in Fhem steht bei State für fronthem “???” ich glaube es besteht keine Verbindung.
Configuration -> Pagecache ausschalten!
State “???” ist normal! Wenn die Verbindung nicht steht, würde in smartVISU oben rechts Error stehen.
Hallo Marijo,
während des “designen” den cache in smartVisu abschalten (page config) und den Inhalt des temp dirs (den cache) in smartVisu Verzeichnis löschen. Danach ctrl-f5.
vg
joerg
So , teste nun auch auf einem Cubietruck 🙂
Konnte allerdings nicht auf das Webinterface von SmartVisu zugreifen !
Da stimmten die Pfade bei mir nicht :
Ich musste es nach var/www/html/smartvisu installieren damit es läuft ….
Versuche es auch gerade auf meinen Cubietruck zu installieren. Habe es auch nicht geschafft auf das Webinterface zuzugreifen und jetzt glücklicherweise deinen Beitrag gefunden 😀
Habe jetzt einfach das” smartvisu” Verzeichnis mit WinSCP ins “html” Verzeichnis verschoben. Jetzt klappt es mit dem Zugriff 🙂
Muss ich jetzt bei der weitern Installation mit Problemen rechnen oder war das einfache verschieben des Verzeichnisses so in Ordnung?
Danke schonmal im Vorraus
oh man… das hab ich gesucht! Danke!!!
Hast du dafür die alte Installtion irgendwie gelöscht, oder einfach alles neu installiert? Habe den gleichen Fehler gemacht und frage mich gerade, ob ich erst etwas deinstallieren oder löschen muss, bevor ich einfach alles nochmal neu ausführe.
Ah ok, werde ich so machen! Ein Super Projekt!!! Danke!!!
Wie und wo lösche ich den Inhalt des temp dirs?
Schöner Artikel. Glücklicherweise gibt es bei FHEM relativ viele Leute, die sich mit einem schönerem Interface befassen, wie man im FHEM-Forum auch sehen kann.
Beim Herumfummeln an /var/www musste ich allerdings ein wenig den Kopf schütteln. Warum dort einfach mal 775 setzen? Wenn der Webserver für andere Sachen genutzt wird, halte ich das für keine Idee, damit auch den Inhalt sämtlicher Unterordner ebenfalls auf 775 setzen. Warum überhaupt eine Modifikation, wenn smartvisu zu diesem Zeitpunkt überhaupt noch gar nicht im Verzeichnis liegt? Auch den Grund für das Wechseln des Owners sehe ich nicht so wirklich.
Vor allem widerspricht sich das dem Fronthem-Artikel aus dem Fhem-Wiki. Owner von /var/www ist dort www-data:www-data und chmod 775; aber nur auf den Ordner, nicht rekursiv. Und später einfach mal 777 setzen ergibt auch wenig Sinn. Gut, ist hier wohl vermutlich eh nur der heimische Mini-Server, wo es vielleicht nicht weiter schlimm ist. Aber 755 sollte eigentlich vollkommen ausreichend sein.
Moin Christoph,
Wieder super gelungen dieser Beitrag.
http://www.knx-hausblog.de/die-visualisierung-frage-des-geschmacks-und-koennens/
Hier habe ich folgende Anmerkungen gefunden:
SmartVisu www.smartvisu.de Kosten: 0 € OpenSource -> superschick, braucht immer eine Gedenksekunde, schwierig einzurichten
CometVisu Kosten: 0 OpenSource € -> superschnell, leicht einzurichten und Open Source
Kannst Du was dazu sagen?
Gruß Michael
Nach: update force
kommt bei mir immer:
New entries in the CHANGED file:
2015-01-18
– minor typo: thx fhainz
Calling /usr/bin/perl ./contrib/commandref_join.pl, this may take a while
*** EN FHEM/95_WebViewControl.pm: No document text found
*** EN FHEM/01_fronthem.pm: No document text found
*** EN FHEM/31_fronthemDevice.pm: No document text found
Dann gehts nicht weiter,er sagt dann immer Cannot load module fronthem
Marek
Hallo Marek,
Nach eingeben:
für Frontheminstallation erhalte ich ebenfalls wie Du, diese Info:
Hast Du das Problem gelöst?
Wie bist Du weiter verfahren.
Gruß Michael
Hallo,
bitte zeitnah den nächsten Artikel einstellen, will endlich weitermachen 🙂
Sehr schöner Eintrag, Danke!
eine Frage noch zur Einbindung von Symbolen, oben (wie auch auf der SmartVisu Seite) steht ja folgendes Beispiel:
***
{{ basic.switch(‘Leselampe’, ‘Leselampe.sw’, icon1~’light_floor_lamp.png’, icon0~’light_floor_lamp.png’) }}
***
aber leider gibt’s nicht zu jedem Symbol die passende png, manches ist nun als svg vorhanden … wie bindet man die korrekt ein? Da steh ich irgendwie auf dem Schlauch 🙂
Das Symbol wird dann zwar angezeigt, aber beim anklicken kommt ein Kasten ohne Inhalt.
Danke und weiter so!
Hallo Christoph,
Auch ich habe mich jetzt versucht smartVisu zu installieren. Leider gleich am Anfang diese Meldung.
Reading package lists… Done
E: Could not open lock file /var/lib/dpkg/lock – open (13: Permission denied)
E: Unable to lock the administration directory (/var/lib/dpkg/), are you root?
Wo liegt mein Problem
Gruß Michael
Hallo Christoph,
wieder mal ein sehr sinnvoller und gut beschriebener Blog. Genau das richtige bei diesem verregneten Nachmittag. Bei hat nach genauer Befolgung deiner Anleitung alles geklappt.
Dennoch seinen zwei Fragen erlaubt:
1. Wenn der Switch State nicht klassich on bzw. off ist klappt das Schalten über smartVISU bei mir nicht. Sobald ich einem Switch das folgende FHEM Attribut zuweise funktioniert es nicht
“attr IT_Steck_01 eventMap on:An off:Aus”
Ich habe bei gad edit –> converter testweise ANAus eingegeben. Auch ohne Erfolg.
Hast du eine Idee woran es liegen kann?
2. Läuft bei Zugriff über smartVISU doch recht langsam. Wenn ich z.B. auf den HOME klicke muss ich mehrere Sekunden warten. Bei einem Refresh der Seite gleiches Verhalten.
Volker
UPDATE: Ich habe in der Datei fhconverter.pm den OnOff Teil kopiert und die entsprechenden Stellen in AnAus umbenannt. Dann läuft es.
Hallo Volker,
das ist eine interessante Information, vielen Dank für’s Teilen!
Bzgl. der Zugriffszeiten kann ich deine Erfahrung aber nicht teilen. Auf meinem Intel NUC mit i3 zappt alles schön schnell durch. Welche Hardware nutzt du?
Viele Grüße
Christoph
Moin Christoph,
Habe mich eben nochmals über ssh eingeloggt.
Das funktioniert aber es kommt wieder die besagte Meldung.
Über TightVNC habe ich mir dann die /var/lib/dpkg angesehen.
“dpkg”ist ein leeres Blatt. Mit folgender Aufforderung:
Failed to open file` /var/lib/dpkg/lock`:Permission denied
Was muss hier wie auch immer eingetragen werden.
Danke Michael
Eben nochmal ein Update gemacht: sudo apt-get update
danach nochmals über ssh versucht: Fehler wie gehabt.
Komme einfach nicht weiter
Gruß Michael
Hallo Christoph,
Habe das Problem gelöst.
Du sprichst hier von einem Befehl.
“die mit Hilfe des folgenden Befehls auf dem FHEM-Server installiert und gestartet werden.”
sudo apt-get update && apt-get -y install php5 libapache2-mod-php5 apache2 git
So habe ich das auch realisiert. Deshalb die Fehlermeldung.
Mit:
sudo apt-get update
sudo apt-get -y install php5 libapache2-mod-php5 apache2 git
hat es dann geklappt.
Nun hänge ich an Filezilla fest. Ich kann mich nicht verbinden.
Über den Browser aber kein Problem.
Gruß Michael
Hi Michael,
danke für den Hinweis. Ich hab den Befehl im Blogpost mal berichtigt in:
Grüße
Jörg
PS: Ich hoffe du kommst bei deinem Problem mit FileZilla auch bald weiter.
Hi,
habt ihr schon das Tablet UI Projekt von FHEM angeschaut?
Ich bin auch gerade auf der Suche nach einer guten Visualisierung für ein Info Tablet an der Wand.
Würde mich interessieren, was der ausschlaggebende Punkt war auf SmartVisu zu setzen?
Gruß Robert
Hi Robert,
zwei Dinge waren für mich ausschlaggebend, zunächst auf smartVISU zu setzen. 1) Es gefällt mir besser; 2) Es ist mMn besser dokumentiert. Ich bin außerdem im Kontakt mit dem Entwickler von fronthem, der mir berichtet hat, dass die Funktionalität dahingehend erweitert werden wird, dass bald auch plots etc. in smartVISU abbildbar sein werden, was mich zuversichtlich stimmt, mit smartVISU irgendwann eine “Gesamtlösung” realisieren zu können.
Viele Grüße
Christoph
Hallo Christoph,
Nachdem gestern nichts mehr lief habe ich heute den Pi volkommen neu installiert.
Stand jetzt: ich kann über die IP auf smartVisu zugreifen und die von Dir aufgezeigten Grundeinstellungen sind auch gemacht.
Bis hier her bin ich von der Visualisierung begeistert!!!!
Jetzt komme ich aber nicht weiter. Über Filezilla gelingt mir keine Verbindung zu Fhem. Die von Dir beschriebenen Ordner “var/www/smartvisu/pages/MeineWohnung”
habe ich mir über Remotedesktop angesehen.
Wenn ich mir dann aber die einzelnen Dateien ansehe steht dort etwas anderes wie von Dir gezeigt. Wie muss ich jetzt weiter verfahren.
Gibt es eine andere Möglichkeit außer Filezilla.
Danke Michael
Hast du bei Filezilla auf SFTP gestellt?
Wenn du nur FTP als verbindungsart ausgefählt hast, wirst du nicht zugreifen können.
Wichtig auch sich mit dem richtigen User anzumelden, am besten als root user. Kann auch ein anderer User sein mit root rechten.
Gruß Robert
[quote]Gibt es eine andere Möglichkeit außer Filezilla.[/quote]
WinSCP, CoreFTP etc.
Hallo Mario,
danke für deine Tipps. Genau, mann kann jeden Client nutzen, der eine “SFTP”-Verbindung unterstützt.
Viele Grüße
Christoph
Hallo Robert,
Danke für Deine Nachricht. Das Problem wurde eben geklärt.
ich hatte den unter dem der Pi läuft eingetragen. es muss aber 22 sein.
Gruß Michael
Hallo,
Jetzt habe ich es auch gepackt die html Dateien mit Notepad zu öffnen.
Aber: ich habe unter “Meine Wohnung keine Datei “”room_living.htm”
Bei der Installation wurde mir aber nie ein Fehler gemeldet.
Gruß Michael
Hallo Christoph,
da meine Homepage auf Port 80 läuft, habe ich smartvisu auf Port 5050 gelegt. Wenn ich mich mit http://192.168.178.25:5050/smartvisu verbinden möchte kommt jedoch sofort der Fehler: Not Found
The requested URL /smartvisu was not found on this server.
Apache/2.2.22 (Debian) Server at 192.168.178.25 Port 5050
Im cd /etc/apache2\ports.conf habe ich definiert, dass Apache auf 5050 lauschen soll und in cd /etc/apache2/sites-available/smartvisu, dass der Virtual Host 5050 ist.
Oder sollte es trotzdem auf Port 80 gehen?
Anonsten kam kein Fehler bei der Installation
Gruß
TWART016
Hi,
hast du dann wohl 2 dedizierte Webserver auf deinem PI/NUC laufen?
Viele Grüße
Christoph
Hi,
sehr schöne Anleitung und hab mich auch dran gemacht und es bei mir mal getestet.
Meine Ergebnis:
lohnt sich vermutlich für einzelne Geräte die im Haus für die Bedienung hängen, wenn man dort einzelne Räume bedienen möchte.
Man kann grafisch ansprechende Oberflächen gestalten, um jedoch seine komplette Umgebung abzubilden und das dann noch auf mehreren Geräten/IP-Adressen zu nutzen wird es doch eher sehr aufwändig.
Schade das die Integration so aufwändig ist, ansonsten gefällt es mir gut.
Danke für die immer tollen Anleitungen und Denkanstöße 😉
Ina
Hallo Ina,
danke für dein Feedback. Ich denke, die Mühe lohnt sich. Ein Smart Home ist ja irgendwann mal “fertig”, was neue Hardware angeht. Sprich, wenn man smartVISU einmal ordentlich eingerichtet hat, kann man langfristig davon profitieren.
Viele Grüße
Christoph
Ich habe leider ein Problem. Ich habe alle Schritte ausgeführt und die Installation scheint auch funktioniert zu haben. Jedoch läuft mein FHEM auf einem PI und das Betriebssystem ist OSMC (Kodi bzw Raspbmc Nachfolger).
Ich komme einfach nicht auf die Weboberfläche. Ich habe es einmal direkt in den www Ordner installiert und einmal in den www/html Ordner. Bei beiden Varianten bekomme ich keinen Zugriff auf die Homepage von smartvisu. Liegt es daran, dass OSMC irgendwas blockiert?
Habe das Problem selbst lösen können. Hier die Lösung für alle, die als Betriebssystem Kodi, OSMC oder Raspbmc nutzen:
Installiert werden muss das ganze in den, wie oben genannten, Ordner /var/www/html/
Das System benutzt selbst den Port 80 zum kommunizieren mit zB der Yatse Fernbedienung. Aus diesem Grund muss der Apache Port geändert werden. Das ganze geht wie folgt:
– Auf dem Pi mit Putty anmelden
– Befehl absetzen: sudo nano /etc/apache2/ports.conf
– Bei Aus “Listen 80” den neuen Port machen. Ich habe 8080 genommen, also “Listen 8080”
– speichern mit strg+x
– Befehl absetzen: sudo nano /etc/apache2/sites-enabled/000-default.conf
– ganz oben bei “VirtualHost *:80>” die 80 durch den vorherigen Port (bei mir also 8080) ersetzen
– Speichern mit Strg+X
– Apache neustarten: sudo /etc/init.d/apache2 reloadsudo /etc/init.d/apache2 reloadsudo /etc/init.d/apache2 reload
Jetzt kann man SmartVisu wie folgt aufrufen:
EureIP:NeuerPort/smartvisu Bei mir also:
192.168.2.54:8080/smartvisu
Hoffe ich konnte einigen Helfen.
Oh, ich sehe du konntest es bereits lösen UND hast auch noch eine hervorragende Anleitung für Alle gemacht. Herzlichen Dank dafür!
Hallo Amenophis,
in welchem Ordner liegen denn die HTML-Files für dein Raspbmc Interface?
VG
Christoph
Moin zusammen!
Bin jetzt bei dem Punkt, wo ich mein fronthemDevice (auch ein iPhone) anklicke und er mir eigentlich die vergebenen GAD´s anzeigen sollte.
Dies ist leider nicht der Fall. Die Tabelle ist leider leer. Woran liegt das?
Gruß und Dank,
Jan
Aufgefallen ist mir gerade, das bei mir im Device beim reading keine gateway angegeben ist.
Wie kann ich diese vergeben?
Update:
Mittlerweile sind die GAD´s aufgetaucht und das ohne weiteres zutun 😉
Elektronik ¯\ (ツ) /¯
Hi,
ich bin weiterhin am Basteln und habe schon einen Großteil meiner Heimsteuerung hier eingebaut. Klappt inzwischen auch alles ganz gut.
Ein Problem gibt es aber noch.
FHEM läuft bei mir auf einem Raspberry, der ja schon von Grund auf nicht der schnellste ist.
Für die Programmierung habe ich Pagecache abgeschaltet. Nun dauern die Ladezeiten der Seiten ewig.
Wenn ich Pagecache einschalte, sehe ich nur ein altes Template meiner Seite.
Will ich aber den Temp-Ordner löschen, bekomme ich nur eine Fehlermeldung und die Ansage, das ich keine BErechtigung zum löschen habe.
Benutze bisher Fillezilla bzw. WinSCP, aber bei Beiden gibt es diese Fehlermeldung.
Woran kann das liegen? Habe Smartvisu so eingerichtet, wie oben beschrieben.
Viele Grüße
Tino
Hallo Christoph,
Nach beginnender Neuinstallation Fronthem erhalte ich folgende Meldung:
RMDIR: ./restoreDir/2015-07-14
UPD FHEM/01_fronthem.pm
UPD FHEM/31_fronthemDevice.pm
UPD FHEM/fhwebsocket.pm
UPD FHEM/fhconverter.pm
UPD www/pgm2/fronthemEditor.js
UPD www/images/default/arrow-down.svg
UPD www/images/default/arrow-up.svg
UPD www/images/default/desktop.svg
New entries in the CHANGED file:
2015-01-18
– minor typo: thx fhainz
Calling /usr/bin/perl ./contrib/commandref_join.pl, this may take a while
*** EN FHEM/01_fronthem.pm: No document text found
*** EN FHEM/31_fronthemDevice.pm: No document text found
update finished, “shutdown restart” is needed to activate the changes.
Please consider using the global attribute sendStatistics
Sollte ich trotzdem ein restart durchführen?
Gruß Michael
Hallo Christoph,
Nach restart ist jetzt der Zustand wie folgt:
PC: Hier wird unter Fem der Rolladen wie gewünscht gefahren.
Auf / Zu und Slider in 10% Schritten.
Dementsprechend verändert sich auch das Icon.
OK
PC: Hier wird unter SmartVisu der Rolladen im Wohnzimmer angezeigt.
Beim Click auf das Icon verändert es sich von geöffnet auf geschlossen.
Der Slider wird nicht angezeigt, da noch nicht klar wie zu realisieren.
Der Aktor schaltet nicht.
Wo kann ich den Fehler eingrenzen.
Fon:Unter Fehm wie auf dem PC alles OK.
Unter smartVsu ist im Wohnzimmer das Icon geöffnet zu sehen und Icon geschlossen ist im Hintergrund. Hier kann ich den Rolladen runter fahren, wobei sich das Icon nicht verändert. Hochfahren geht aber nicht.
Der Zustand verändert sich auch unter Fhem.
Wo kann ich hier den Fehler finden.
Mehrmalige de und neu Installation hat immer das selbe Ergebnis gebracht.
Gruß Michael
Ich habe Smartvisu nach der Anleitung installiert, so weit so gut. Nur wenn ich auf das Icon für die Leselampe klicke kann ich die Lampe nus ausschalten aber nicht ein.
Hab read und write aktiviert.
Kann mir jemand helfen?
Danke
Nach einem nochmaligem update funktioniert es 🙂
Dann teste ich mal weiter.
Hallo Markus,
Was für ein Update meinst Du.
Kommandozeile Fhem/update?
Gruß Michael
Ja genau und restart, danach funktionierte es ?
Ich wollte mich an dieser Stelle für die gelungene Doku bedanken!
Durch das ‘Kochrezept’ zum Einrichten konnte ich die Grundeinrichtung in kürzester Zeit vornehmen.
1000 Dank!!
Marcus
Hallo Christoph,
danke für diese wirklich gelungene Einführung in smartVISU. Leider habe ich noch ein (hoffentlich) kleines Problem. Wenn ich auf die Icons von schaltbaren Verbrauchern klicke, kann ich diese zwar ausschalten, jedoch nie einschalten. Wenn sie aus sind, bleiben sie aus. Das Icon bleibt auch immer so gefärbt, als wenn der Verbraucher ausgeschaltet ist. In FHEM hab ich read und write Rechte vergeben.
Hast du irgendeine spontane Idee? Gibt es irgendeine Möglichkeit, ein Debug Log zu erstellen?
Viele Grüße
Daniel
Hallo Daniel,
Du bist nicht alleine mit dem Problem.
Bei mir ist es genauso!
Mir geht es ebenso. Habe bis jetzt keine Lösung gefunden.
Gruß Michael
Hallo Christoph,
gibt es auch eine Möglichkeit die smartvisu mit einem Programm zu erstellen (da ich keine html Kenntnisse habe ) zum beispiel mit Zeta-Producer
Hallo Marcus & Michael,
ich habe inzwischen den Fehler bei mir gefunden. Die GAD muss den gleichen Namen wie das FHEM Device bekommen. Das war bei mir nicht so, da ich immer davon ausgegangen bin, dass man die Verknüpfung ja sowieso in Fronthem macht und Namen daher Schall und Rauch sind. Nachdem ich die GADs angepasst hatte, funktionierte alles normal. Jetzt muss ich nur noch eine elegante Möglichkeit finden, meine Songs Lautsprecher (inkl. Cover!!!) in smartVISU zu integrieren, dann bin ich fertig und vor allem sehr glücklich. 🙂
Gruß
Daniel
Hi Zusammen.
Ich habe alles nach der Anleitung installiert. Habe einen Cubietruck und daher in /var/www/html/smartvisu/ installiert. Wenn ich jetzt die IP also: http://192.168.178.62/smartvisu/ eingebe, erhalte ich statt der Schaltflächen nur den Code der Index.php.
Kann mir hier vielleicht jemand weiterhelfen? Habe schon im FHEM Forum geschaut, jedoch nichts gefunden.
Liebe Grüsse Daniel
Hallo Namensvetter ;),
ich musste bei mir noch die Config Datei des Apache2 Servers anpassen. Musstest du das auch bzw. was hast du verändert?
Gruß
Daniel
Sorry, hab mit dem Handy geantwortet. Siehe unten..
Hallo Daniel, hallo Michael,
bei mir klappt es nun auch mit dem Aktualisieren des Status.
Bei mir lag es daran, dass ich beim HMLAN das Attribut addvaltrigger gesetzt hatte.
Dies erzeugt zusätzliche Events für RSSI & Co. Damit kam Fronthem wohl nicht so ganz klar. Nachdem ich das Attribut gelöscht hatte, klappte es.
Marcus
Hi Daniel.
Ich habs genau so wie hier beschrieben gemacht. Kannst du mir zeigen was du da eingetragen hast. Hab heute sogar n neues Image geladen und fhem komplett neu installiert. Hab aber alles auf ner anderen Karte. Danke und Grüße
Hi Daniel,
ich habe dort den Hostname definiert, also:
[code]ServerName Server1.domain.de[/code]
Darüber hinaus musste ich den Document Root verändern (das aber evtl. auch nur, weil ich die Config irgendwann mal verbogen hatte):
[code]DocumentRoot /var/www[/code]
Gruß
Daniel
Ignorier bitte die Infos in den eckigen Klammern. Dachte die Kommentar Funktion hier könnte den Text anders darstellen. 😉
Danke, ich kann mir das morgen mal anschauen. Ich weiss was du mit dem Code machen wolltest, klappt aber nur im FHEM Forum 😉 Gruss
Soooo, geschafft!
Ich hatte folgendes Problem, ich hatte lighttpd,apache2 und nginx installiert. Zudem hatte ich noch mit dem php5 einige problemchen. Also alles runtergehauen und neu installiert. Jetzt habe ich nur noch nginx als Server und der läuft auch mit php. Die Seiten werden jetzt prima angezeigt. Danke für den Schupser in die richtige Richtung. Ich hab sicher noch ein paar kleine Fragen 😉
Lieben Gruss Daniel
Hallo,
Hat zufällig jemand HM Rolladenaktoren mit Fhem und smartVisu gekoppelt?
Unter Fhem keine Probleme. Über smartVisu kann ich sie ebenfalls schalten. Auch OK.
Sie werden auch unter Fhem richtig angezeigt. Wenn ich sie aber über Fhem schalte erfolgt keine Anzeige in SmartVisu. Ich bin langsam am verzweifeln. Vermute es liegt an der ged Einstellung.
reading: pct
converter: NumDirect
cmd set:pct
read/write: x
Hat jemand eine Idee?
Hallo ,
hmmm, nachdem SmartVisu mit eingebaut wurde ,habe ich mächtig viele Einträge im FhemLogfile:
2015.08.20 10:42:52 1: in ATTR
2015.08.20 10:42:51 1: in ATTR
2015.08.20 10:42:50 1: in ATTR
2015.08.20 10:42:49 1: in ATTR
2015.08.20 10:42:38 1: in INITIALIZED
kann ich das unterbinden ?
Ja, das Problem liegt am DebugModus vom Entwickler, der vergessen hat ihn raus zu nehmen. Hatte das Problem auch und es wird hier gelöst:
http://forum.fhem.de/index.php/topic,39615.msg318265.html#msg318265
Ja super ,besten Dank 🙂 Das war sehr hilfreich und führte zum Erfolg 🙂
Danke für den Tipp.
Hat geholfen. Keine Fehler mehr.
Michael
Hallo, vielen Dank für dieses tolle und ausführliche TUT!!! Ihr habt damit genau meinen Wunsch nach einem super coolen Frontend getroffen! Ich habe nach der Installation allerdings mit der I/O Einstellung andere Möglichkeiten vorgefunden. Mittels Domotiga bekomme ich immer einen Error ausgegeben. Allerdings gibt es ja auch die Einstellung FHEM und damit bekomme ich keinen Error. Kann es sein, dass es nun eine andere Version gibt und das TUT auf einer älteren basiert?
Ich würde mir gerne noch viele weitere Blogs zu FHEM und smartvisu wünschen. Da ich grade erst am Anfang vom Umgang mit beiden stehe ist mir jede Hilfe recht.
Grüße
Dirk
Moin Moin,
bekomme folgende Fehler meldung:
https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt: empty answer received
was kann das sein.
MFG Major Joomla
Hallo Christoph
wenn ich
sudo apt-get update && sudo apt-get -y install php5 libapache2-mod-php5 apache2 git eingebe läuft der pi ne weile und ich bekomme folgende meldung:
Err http://raspberrypi.collabora.com wheezy/rpi armhf Packages
Failed to stat – stat (2: No such file or directory)
Err http://archive.raspberrypi.org wheezy/main armhf Packages
Failed to stat – stat (2: No such file or directory)
W: Failed to fetch copy:/var/lib/apt/lists/partial/raspberrypi.collabora.com_dis ts_wheezy_rpi_binary-armhf_Packages Failed to stat – stat (2: No such file or d irectory)
W: Failed to fetch copy:/var/lib/apt/lists/partial/archive.raspberrypi.org_debia n_dists_wheezy_main_binary-armhf_Packages Failed to stat – stat (2: No such fil e or directory)
E: Some index files failed to download. They have been ignored, or old ones used instead.
was mache ich falsch, hab es mit copy und paste gemacht
Gruß
Hi,
Ich hänge an der Stelle
update force https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt
Keine Ahnung warum aber da tut sich absolut nichts außer, dass irgendwann ein Timeout kommt. Update Check sagt: nothing to do. Die Textdatei kann ich im Browser aufrufen.
Jemand ne Idee?
Lg,
A
OK, hat sich erledigt. Ich hatte doch tatsächlich erwartet, irgendeine Rückmeldung zu bekommen, wenn der Befehl erfolgreich (oder auch nicht erfolgreich) abgeschlossen wurde.
Ein Blick ins Log hat dann für Klarheit gesorgt.
Hallo zusammen
Ich kapiere es nicht es klappt weder auf dem Raspi noch auf dem Cubi ..
Ich komm auf die Config Seite kann auch einstellen . aber nach nem save habe ich immer die Page Meister und design Cube . Komisch ist das Ip und alles stimmt wo liege ich falsch ??
Gruss Markus
Hey,
ich hoffe noch einmal auf eure Hilfe.
Ich habe zum Arbeiten den Pagecache abgeschaltet um meine Änderungen vorzunehmen.
Wenn ich die Seite neu lade, wird es auch angezeigt. Damit die Seite nun aber nicht jedes Mal neu erstellt werden muss, möchte ich den Pagecache wieder einschalten. Damit das geht, muss ja der Temp-Ordner gelöscht werden. Das geht aber via FTP nicht. Bekomme immer die Meldung, das ich keine ausreichenden Rechte habe. Bin aber mit meinem PI-Account angemeldet, der root hat.
Die Dateien gehören aber auch dem durch diese Anleitung erstellten Benutzer “www-data”.
Wie kann ich also den Ordner leeren?
Bin für jede Hilfe dankbar.
VIele Grüße
Tino
Per FTP bist du oft nicht wirklich als Root angemeldet. Dazu musst du dich per Konsolte anmelden und den Ordner am Besten mit “sudo rm -r Verzeichnis” löschen.
Als Alternatvie kannst du mit “sudo chmod 777 Verzeichnis” jedem alle Rechte am Ordner geben und ihn dann auch per FTP löschen. Aber das dürfte ja wenig Sinn machen, wenn du eh schon in der Konsole bist.
Näheres siehe hier:
http://rowa.giso.de/german/mkdir.html (Konsolenbefehle zum Ordner löschen)
http://raspberrypiguide.de/howtos/ssh-zugriff-unter-raspbian-einrichten/ oder https://meintechblog.de/2013/05/fhem-server-auf-dem-raspberry-pi-in-einer-stunde-einrichten/ (Zugriff auf einen Py mit dem Programm Putty)
Hallo,
nach eingabe in FHEM von
update force https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt
bekomme ich die Fehlermeldung :
Can’t connect(2) to https://raw.githubusercontent.com:443: SSL Version SSLv2 not supported error:00000000:lib(0):func(0):reason(0)
Hat jemand eine Ahnung woran es hier hakselt?
Danke und Gruß
Julius
Hey,
Also erst mal ein Super Tutorial. Die Oberfläche ist sehr ansprechend und Übersichtlich. Bei mir gibt es aber leider Probleme mit der Schnittstelle denn die gads werden bei mir irgendwie nicht angelegt aber meine Geräte sind verbunden. Da irgendwelche Ideen woran das liegen könnte?
Danke im voraus
Hallo Christoph,
ich versuche mich gerade als Neuling daran Deiner Anleitung zur Smartvisu zu folgen. Leider habe ich damit nicht so recht Erfolg. Ich habe FHEM und smartvisu auf Linux installiert bekommen und habe auch die Anpassungen in der Smartvisu vorgenommen, zunächst für eine Enigma 2 Box im Wohnzimmer.
Wenn ich jetzt dann in der Smartvisu-Oberfläche “rumclicke” und danach in Fhem gehe und auf das Device clicke erhalte ich leider keine GADs.
Ich habe mal die Meldung in der Konsole zu Firefox versucht nachzuvollziehen, dort fällt mir folgender Eintrag auf:
ReferenceError: jQuery is not defined fronthemEditor.js:15:0
ReferenceError: $ is not defined
Beide Fehlermeldungen beziehen sich auf die Datei fhem/pgm2/frontfhemEditor.js
Als System nutze ich Ubuntu.
Hast Du eine Idee was ich falsch mache bzw. wo mein Fehler liegt?
Viele Grüße und Danke im Voraus
Sebastian
Hi Sebastian
Ich weiss nicht ob du das Problem immernoch hast, aber folgendes hat bei mir geholfen:
in die FHEM Konsole “update” tippen und Enter drücken.
Danach updated sich FHEM und nach einem “shutdown restart” ist der jQuery Fehler verschwunden.
Ist auf jedenfall ein Versuch wert für alle, die keine GADs angezeigt bekommen. Auch bei einem noch nie verbundenen Gerät zeigt es in FHEM dann nämlich die Tabelle an mit “gad”, “device”, “r” und “w”. Sobald man dann mit einem Gerät auf die jeweilige Seite navigiert ist werden auch die eingestellten GADs angezeigt.
Hey,
ich wollte mich zunächst für Amenophis86 und seine Hilfe bedanken. Es hat nun endlich geklappt, die alten temp-Ordner zu löschen und nun funktioniert mein pagecache.
Eine Frage habe ich noch an Christoph:
Wann kann man mit dem 5. Teil der SmartVisu Reihe für die Heizungssteuerung rechnen? Wäre woll, wenn ihr das bald schaffen würdet, der Winter kommt ja nun mit großen Schritten.
Viele GRüße
Tino
Freut mich, dass es geklappt hat.
Und ja, “Winter is coming” wir hoffen alle, dass auch bald der 5. Teil kommt. Ich habe mich selbst schon dran versucht, aber es ist irgendwie schwerer, als gedacht 😀
Ich benötige Eure Hilfe.
Bei der Installation des “cpanminus” und der beiden folgenden Perl Module bekomme ich die Meldung “Fetching http://www.cpan.org/authors/id/M/MA/MAKAMAKA/JSON-2.90.tar.gz … OK
Configuring JSON-2.90 … OK
! Can’t configure the distribution. You probably need to have ‘make’. See /root/.cpanm/work/1443186362.16688/build.log for details.”.
Ich habe alles nach der obigen Anleitung ausgeführt, SmartVISU funktioniert, jedoch habe ich wegen oben immer das Problem, wenn ich fronthem definieren will, dass ich folgende Meldung angezeigt bekomme: “Cannot load module fronthem”.
Danke im Voraus.
Grüße
Matthias
Moin,
auch ich bekomme (wie auch Major joomla, s.o.)
“empty answer received” als Antwort auf das Kommando
“update force https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt”
sowohl in der fhem-Webseite als auch im fhem Telnet-Fenster
Was mag es sein??
Ciao
Jürgen
Moin,
nach etwas Forschung einen Schritt weiter:
mein FHEM (update v. 2015-09-22) kann offensichtlich mit der Steuerdatei nichts anfangen oder lädt sie zumindest nicht korrekt.
Folgendes hilft zumindest bei der Installation von fronthem:
Inhalt der Steuerdatei auf das Terminalfenster zaubern:
curl https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt
Dann jede der acht Dateien manuell herunterladen (hier nur erste gezeigt):
wget https://raw.githubusercontent.com/herrmannj/fronthem/master/FHEM/01_fronthem.pm
…
Dann die Dateien in die entsprechenden relativen Pfade des Basisverz. /usr/share/fhem kopieren. Für obiges Beispiel ist das /usr/share/fhem/FHEM
Bei den svg-Dateien war ich mir nicnt sicher, da noch ein svg-Verzeichnis existiert, der relative Pfad aber www/images/… angibt. Ich hab sie in beide Verzeichnisse kopiert.
Vielleicht hilft’s ja…
Ciao
Jürgen
Hallo,
Ich hab`s 3 mal nach der Anleitung installiert. Keine Fehlermeldungen. FHEM läuft, Debian läuft, nur SmartVISU kann ich nicht aufrufen. Raspberry 2.
Kann mir jemand einen Tipp geben?
gruß Peter
Hallo,
ich habe das gleiche Problem wie Peter. Kann hier jemand helfen? Ich habe jedoch Raspbian installiert.
Das Installieren hat ohne fehler funktioniert. Ich bekomme jedoch
“404 not found”
“Apache/2.4.10 (Raspbian) Server at 192.168.178.42 Port 80”
angezeigt.
Woran kann dies liegen?
Gruß Jan
Da es sich bei OSMC um den Nachfolger von Raspbian handelt, dürfte es das gleiche Problem, wie bei mir gewesen sein. Daher versuch mal das hier:
https://meintechblog.de/2015/06/smartvisu-mit-fhem-die-perfekte-visualisierung-teil-1-basics/#comment-5790
Hallo
bei einigen LinuxVersionen liegen die HTML Daten nicht unter /var/www sondern unter /var/www/html.
Einfach den smartvisu Ordner in das /var/www/html Verzeichnis verschieben und schon gehts.
Schönen Gruß
Mario
Hallo Christoph
ich bin begeistert!! von Deiner Arbeit.
Freue mich auf das Wochenende um mich mit smartVISU zu beschäftigen.
Eine Frage habe ich noch.
Du schreibst
“Fronthem unterscheidet hinsichtlich des späteren Zugriffs auf Räume und Geräte unterschiedliche Devices…. Jedes Gerät, das Zugriff auf die Steuerung erhalten soll, muss ebenfalls unter Angabe dessen IP-Adresse in FHEM angelegt werden……”
In meiner Umgebung beziehen alle Geräte (ausser Synology, RPI) die IP Adresse über DHCP (trifft wahrscheinlich für viele zu). Somit ändern diese sich ja immer wieder. Wie geht man denn beim konfigurieren des oben genannten Punktes damit um?
Viele Grüsse
Conti
Hallo Christoph,
erstmal danke für diesen Blog, genau das was ich suchte. Leider konnte ich die Anleitung nicht erfolgreich umsetzten.
Meine Entwicklungsumgebung besteht aus:
– Rasp Pi 2
– Debian Jessie vom 24.9.2015
– FHEM 5.6
Habe einen sauberen Stand des FHEM auf dessen Grundlage ich diese Anleitung strikt befolgt habe. Mein Problem ist das ich nach dem neustart des PIs keine Verbindung mehr zum FHEM habe “http://xxx.xxx.xxx.xxx:8083/fhem” auch die Adresse “http://xxx.xxx.xxx.xxx/smartvisu” ist nicht erreichbar. Der Apache scheint aber zu laufen da ich bei einfacher Eingabe der IP im Browser eine Apache Seite zu sehen bekomme. Ich bin leider nicht sicher wo mein Fehler liegt habe es nun zweimal komplett neu aufgesetzt und immer kam es zu dem beschriebenen Phänomen.
Des Weiteren frage ich mich ob ich tatsächlich jede User-IP-Adresse in dem fronthem registrieren muss. Bei meinem Mobiltelefon habe ich ja meistens keine Static-IP vergeben und wenn der DHCP mal eine neue Adresse für mich hat muss ich da wieder an die fhem.cfg ran?!
Hoffe ich konnte die Problematik einigermaßen schildern. Ich bin dankbar für jede Hilfe, danke!
Gruß
Otto
Alles zurück… mit der Distribution Wheezy statt Jessie hat es nun funktioniert.
Danke trotzdem
Hallo Otto
bei jessie liegen die HTML Daten nicht unter /var/www sondern unter /var/www/html.
Einfach den smartvisu Ordner in das /var/www/html Verzeichnis verschieben und schon gehts auch mit Jessie.
Bei Wheezy gabs diverse Probleme mit den Rechten für die GPIOs und Wiringpi
Schönen Gruß
Mario
Hallo und herzlichen Dank für diese tolle Anleitung.
Habe heute mein 7″ 39,95 Euro Dragon-Tablet bekommen und nach deiner Anleitung smartVisu installiert. Es hat alles geklappt und kann jetzt eine Steckdose vom Tablet über smartVisu schalten. SUPER KLASSE
Ich hatte zwei Fehler drin und zwar folgende:
Ich habe am PC über den Internetexplorer zeitgleich die Anzeige von smartvisu im Hintergrund gehabt. Solange der Explorer auf ist kommt kein Device im “gad” an.
Dann hatte ich im smartvisu alle Verzeichnise und Dateien auf dem Raspi von Eigentümer root auf www-data setzen müssen.
Es läuft und jetzt lese ich deine Anleitung weiter und baue meine RGB LD382 ein.
vielen vielen Dank für diese tolle und einfache Anleitung
Ein guter Ansatz, aber bei mir geht es einfach nicht weiter.
Ich habe in Fhem den Befehl eingegeben
update force https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt
er sucht solange bis Seiten-Ladefehler.
Andere Seiten können aufgerufen werden.
Was mache ich falsch?
Schönen Gruß
Klaus
Hallo miteinander,
ich habe das gleiche Problem wie Klaus
Gruß
Moin an alle,
erstmal alle Achtung für all diese Anleitungen.
Ich habe ein Problem beim Aufsetzen von smartvisu. Vorneweg ich bin kein Linux Experte. Ich habe keine Templates in /var/www/smartvisu/pages/_template/. Das Verzeichnis ist leer. Kann mir da jemand weiter helfen?
DANKE
Hallo zusammen,
habe mich jetzt intensiv und stundenlang mit der Smartvisiu und raspberry beschäftigt. Eins bekomme ich noch nicht auf die Reihe:
Mein Raspberry wurde ohne fhem installiert, die Smartvisiu ist aber drauf.
Kann ich der Smartvisiu auch anstatt der/des GAD und der .sw datei auch direkt so eine Art groupswrite ip:localhost 0/0/0 lernen bzw die .sw datei ohne fhem erstellen. Sonst müsste ich ja alles zweimal machen?!?
Mein RB kan die normalen Groupswirtesignale verarbeiten, somit ist die Verbindung ja da.
DANKE
Smartvisu funktioniert bei mir wenn ich mit dem PC drauf zugreife.
Mein Iphone habe ich wie nach Anleitung in FHEM angelegt.
komme ich mit dem Iphone immer nur auf die Testseite von Smartvisu, obwohl ich die gleiche URL eingebe.
Jemand eine Idee?
Jetzt habe ichs gerafft, man muss Smartvisu ein zweites Mal konfigurieren für Smartphones / Tablets.
Dann klappts
Gibt es keine Möglichkeit meine Einstellungen für alle Geräte gleich zu halten?
Nach aktuellem Stand muss ich alle Einstellungen separat für Iphone Macbook und Ipad durchführen.
?
Wie macht man ein dimmer in smartvisu und fhem? Mein OnOff lampe funktioniert in smartvisu
Danke
Henri (niederlande)
Hallo Zusammen,
zunächst erst einmal vielen Dank für die guten Beschreibungen in diesem Block.
Leider komme ich an einer Stelle nicht weiter. Somit kann ich smartVisu nicht nutzen.
An der Stelle, an der smartVisu zum ersten mal geöffnet wird, erhalte ich immer die meldung:
Not Found
The requested URL /smartvisu was not found on this server.
Apache/2.4.10 (Raspbian) Server at 192.168.1.5 Port 80
Ich habe alles mehrfach installiert. Während der Installation wurden keine Fehler angezeigt. Ich nutze einen Raspberry. Das Betriebssystem habe ich mit noobs installiert. Ich nutze Fhem 5.7
Hat jemand eine gute Idee?
Hallo CRF,
dieses Phänomen ist kein Fehler sondern eine fehlende Einstellung in der Konfiguration deines Apache-Servers.
Du solltest dich evtl. etwas mit den Konfigdateien auseinandersetzten.
Tipp: Hier findest du die Anleitung.
Dein wichtigstes Stichwort sollte “DocumentRoot” heißen.
Viel Erfolg!
Tobias
Hallo, nach zwei Jahren mit floorplan wollte ich mir jetzt mal SmartVisu anschauen, scheitere bei der Installation (RasPi, Weezy) an folgendem Befehl:
/var/www/> sudo cpanm Net::WebSocket::Server
mit der Fehlermeldung: ” sudo: capanm: command not found”
Viele Grüße
Dieter
sorry, das Verzeichnis von capanm war nicht in $PATH angegeben 🙂
@Dieter, wie hast Du es den zum Pfad hinzugefügt?
obiges hat sich erledigt. Anstatt händisch den Pfad zu korrigieren einfach korrekt installieren. Genauer ohne sudo.
Lediglich fronthem streikt noch bei der Installation. Nach dem restart kann die Instanz nicht deklariert warden.
Hallo zusammen,
ich habe das Tutorial zum Aufsatz von smartVISU Schritt für Schritt nachvollzogen. Das ganze habe ich auf einem Raspberry 2 laufen. Leider tritt bei mir ein Problem auf:
Wenn ich smartVISU über den Browser aufrufe, werden keine Grafiken dargestellt. Alle Menüpunkte und Icons, die normalerweise auf der Seite zu sehen wären, werden nicht angezeigt.
Ich habe bereits versucht, den Fehler zu ergründen. In der Apache-Konfigurationsdatei “000-default.conf” ist als DocumentRoot habe ich “/var/www/smartvisu” angegeben.
Wenn ich nun die IP des Raspberries ohne den Zusatz “/smartvisu” im Browser angebe, erhalte ich auch die Seite, aber wie erwähnt leider ohne Grafiken.
Die Rechte der einzelnen Dateien unter “/var/www” habe ich überprüft bzw. den “sudo chmod -R 777 /var/www/smartvisu” nochmal aufgerufen. Leider ohne Erfolg.
Ich habe dann einmal eine Adresse einer fehlenden Grafik direkt in den Browser kopiert. Der Apache meldet, dass er die Grafik nicht finden kann. Wenn ich die Grafik in das Verzeichnis “/var/www/smartvisu” kopiere und dann über den Browser aufrufe, wird die Grafik korrekt angezeigt.
Hat jemand eine Idee, wie ich das Problem lösen kann?
Hallo Sören, das scheint tatsächlich ein Berechtigungsproblem zu sein…
Wenn zu zB mit Filezilla die Berechtigung der Files anschaust, was steht da?
VG
Christoph
Ich würde sagen, es sieht alle soweit in Ordnung aus. Ich habe die Berechtigungen wie im Artikel erwähnt rekursiv gesetzt.
ein “ls -la” unter /var/www/ zeigt folgendes:
drwxrwxrwx 14 www-data www-data 4096 Jan 14 20:53 smartvisu
unter /var/www/smartvisu/ zeigt:
drwxrwxrwx 14 www-data www-data 4096 Jan 14 20:53 .
drwxrwxr-x 4 pi root 4096 Jan 14 17:04 ..
drwxrwxrwx 2 www-data www-data 4096 Jan 14 17:04 apps
-rwxrwxrwx 1 root root 1043 Jan 14 20:14 config.ini
-rwxrwxrwx 1 www-data www-data 639 Jan 14 17:04 config.ini.default
drwxrwxrwx 3 www-data www-data 4096 Jan 14 17:04 designs
drwxrwxrwx 2 www-data www-data 4096 Jan 14 17:04 driver
-rwxrwxrwx 1 www-data www-data 2837 Jan 14 17:04 favicon.ico
-rwxrwxrwx 1 www-data www-data 6623 Jan 14 17:04 favicon.png
drwxrwxrwx 8 www-data www-data 4096 Jan 14 17:04 .git
drwxrwxrwx 7 www-data www-data 4096 Jan 14 17:04 icons
-rwxrwxrwx 1 www-data www-data 4989 Jan 14 17:04 index.php
drwxrwxrwx 2 www-data www-data 4096 Jan 14 17:04 lang
drwxrwxrwx 9 www-data www-data 4096 Jan 14 17:04 lib
-rwxrwxrwx 1 www-data www-data 35821 Jan 14 17:04 license.txt
-rwxrwxrwx 1 www-data www-data 2123 Jan 14 17:04 make.php
drwxrwxrwx 14 www-data www-data 4096 Jan 14 17:09 pages
drwxrwxrwx 7 www-data www-data 4096 Jan 14 17:04 pics
-rwxrwxrwx 1 www-data www-data 5228 Jan 14 17:04 readme.txt
drwxrwxrwx 18 www-data www-data 4096 Jan 14 18:42 temp
-rwxrwxrwx 1 www-data www-data 10240 Jan 14 17:04 Thumbs.db
drwxrwxrwx 11 www-data www-data 4096 Jan 14 17:04 vendor
drwxrwxrwx 2 www-data www-data 4096 Jan 14 17:04 widgets
Hallo Zusammen, ich bin relativ neu im Bereich smartvisu und habe ein Problem. Beleuchtung schalten, ausschalten, Fensterkontakte etc. funktioniert alles. Große Probleme bereitet mir das Einbinden von den ELV Heizungsthermostaten. Die Temperatur kann ich auslesen, weiter geht nix 🙁 . Würde die Temperatur gerne von der Oberfläche her einstellen können. Die Doku hat mir leider nicht wirklich geholfen.
Hat jemand einen Tip für mich, werden zusätzliche Dateien benötigt? Ich habe smartvisu nach der oben beschriebenen Anweisung installiert. Bin für wirklich jeden Tip dankbar.
Liebe Grüße
Helmut
@Helmut: sind das Homematic-Thermostate (HM-CC-RT-DN)?
Dazu gibts n extra device für smartvisu (einfach mal googeln). Ich habs jedoch mit dem Default-Device (device.rtr) umgesetzt. Binde dazu den Clima-Kanal ein (und nicht das Device). Soo kannst Du die Temperatur sehen und ändern. Für die 4 Extrabuttons (auto/manual, day/night, boost und an/aus) musste ich mir Dummys und Notifys schreiben (Dummys für die Schalter und je ein Notify pro Zustand und pro “Gerät” – also zum checken ob der Schalter benutzt wurde und zum checken ob am Termostat selbst geschaltet wurde).
Hallo,
musste auf meinem Raspi mit Jessie und Apache in /var/www/html installieren, bekomme aber folgende Fehlermeldung:
smartVISU
18:44, 04.02, v2.7
——————————————————————————–
Error accoured in twig-template engine!
error: Unable to find template “base.html” (looked into: /var/www/html/smartvisu/apps, /var/www/html/smartvisu/pages/meister, /var/www/html/smartvisu/pages/base, /var/www/html/smartvisu/widgets).
file:
line:
——————————————–
Wo liegt da der Fehler?
Hab´s mittlerweile hinbekommen…ein paar mal smartvisu neu installiert…
hatte wohl irgendwo ein “html” oder so übersehen
Hallo,
zunächst auch von mir herzlichen Dank für diesen Blog. Ich hab mit Hilfe der Anleitungen auf meinem raspi FHEM und smartvisu installiert und alles läuft super!
Lampen schalten und Temperaturen steuern und anzeigen, sehr chic!
Eine Frage habe ich noch: gibts Neuigkeiten zu Plots über fronthem? Ich krieg sie nur in FHEM angezeigt.
Vielen Dank und Gruß
Jens
halle erstmal danke für deine tollen anleitungen
Fhemserver läuft einwandfrei.
und die Visu auch schon eingerichtet
nur jetzt habe ich folgende Probleme:
1. in Fhem werden mir keine GADs angezeigt und der status von fronthem zeigt nur ??? an. Im logfile steht fronthem.txt not found.
habe dann das modul wieder von neuen von fhem laden lass und die windet er die txt datei nicht
danach habe ich den fhem server geupdatet und im updatelog steht wieder fronthem txt not found
habe danach gedacht das irgendwas mit dem rapi nit stimmt. habe hin und wieder mal als “Bastelhure” genutzt.
Also sd karte neu formatiert und raspbrain neu draufgezogen.. etc
Fhem server neu aufgespielt und HMLan Adapter angelernt sowie ein aktor.
das hat alles geklappt.
jetzt weiter mit smartvisu:
apache2 drauf und gleich getest “well it works” nachricht im browser erhalten
jetzt komme ich zum 2. Problem:
ich lade mir smartvisu cleaninstall ins install verzeichnes runder und danach mit dem befehl:
sudo cp -rp smartvisu-cleaninstall /var/www/smartvisu
aber er erstellt einfach nit das verzeichnes /var/www/smartvisu
hab jetzt 3 anläufe hinter mir und hänge immer dort.
es kommt auch keine Fehlermeldung in der konsole was mich wundert ist das der cp befehl sehr schnell durchläuft. bei der ersten installation hat ne weile gedauernt und da hat er es ja auch angelegt.
Die einzige änderung die ich vor dem neuaufsetzten hatte war das ich ein Wlan stick und einen Benutzer eingerichtet habe.
Nach dem neuaufsetzten wurde alles mit dem Standart Pi user angelegt.
hoffe einer kann mir weiterhelfen
lg Steffen
jetzt läuft es. Der Fehler lag bei den Zugriffrechten von Apache2. Habe diese nochmal angepasst und jetzt läuft alles. Auch die GAD werden mir jetzt angezeigt.
Noch mal danke für die Tolle Anleitung
lg steffen
Hallo, ich habe einen Raspberry PI 2 auf dem FHEM auf Raspbian läuft, trotz befolgen deiner Anleitung und Copy / Paste der Befehle lande ich beim aufrufen von smartvisu immer auf einer 404 – not found. Was fehlt hier ? Wenn ich nur die IP des RPi eingebe lande ich auf der default-seite des apache.
Gibts ne (Apache2-)Statusseite, wenn Du nur die IP im Browser aufrufst? Wenn ja check mal die Richtigkeit deines Pfades /www/ vs /www/html/). Wenn nicht klär, ob Du die richtige IP nutzt und ob der Webserver richtig installiert wurde.
Hatte das gleiche Problem. Er hat die rechte für den var/www Ordner nicht gespeichert und somit auch nicht die smartvisu kopiert.
Google mal nach einer Anleitung zu apache2 und benutzerrechte.
Hallo, ich habe im FHEM-Forum noch den Hinweis bekommen dass Wheezy als Standardverzeichnis /var/www/html hatte und der Apache dort zugreifen möchte. Jessie hat nun aber /var/www und sucht dementsprechend an der falschen Stelle nach /smartvisu.
Ich habe nun mittels
sudo cp -r /var/www/html/smartvisu/pages/_template/ /var/www/html/smartvisu/pages/MeinHaus
sowie mit
sudo cp /var/www/html/smartvisu/config.ini.default /var/www/html/smartvisu/config.ini
das Problem gelöst.
Hi all,
erst einmal vielen Dank für diese geniale Anleitung.
Ich hatte anfangs auch das Problem mit Jessie, dass der Ordner im falschen Verzeichnis lag. Doch kaum wurde der Ordner verschoben, kam das nächste Problem und ich finde einfach den Fehler nicht. Wenn ich smartvisu aufrufen möchte, kommt nur die Meldung “Error accoured in twig-template engine!”. Kann mir da jemand weiterhelfen?
Steht da nich noch n bischen mehr – etwa was genau falsch ist? In der Vergangenheit wars lt. KNX unf FHEM Foren zumindest bei anderen usern so. Mit dem fehlenden Teil kann dann der Fehler eingegrenzt werden (etwa “Satzzeichen” vergessen o.ä.).
Nein, leider nicht.
Ich bin es aus der Webprogrammierung auch anders gewohnt. Habe das Problem aber gelöst indem ich in die Config gegangen bin und cache auf false gesetzt habe und schwups bin ich drauf gekommen.
Aber dennoch danke für die schnelle Antwort.
hello, nice tutorial, thanks for sharing. Last time i was trying to display a graph, but the sad ‘power_plot’ didnt show up in the device section, where all sads are displayed.. any ideas how to make this work??
{{ plot.period(‘p1’, ‘bath_plot_value’, ‘avg’, ‘3h’) }}
thanks again
Hi Leute,
hatte das Problem das fronthem tool zu installieren.
Unter “http://michael.stapelberg.de/cpan/” fand ich dann die Lösung:
cpanm says: “! Can’t configure the distribution. You probably need to have ‘make’. See /home/derp/.cpanm/build.log for details.”
Apparently, your system does not have the make command, which you need to install Perl modules.
On Debian, use:
sudo apt-get install build-essential
da werden dann noch pakete nach installiert.
Danach nochmal die 3 Befehle:
sudo curl -L https://cpanmin.us | perl – –sudo App::cpanminus
sudo cpanm Net::WebSocket::Server
sudo cpanm JSON
und Fronthem läuft.
Viele Grüße
Hallo Leute,
super Anleitung! Alles hat auf Anhieb funktioniert!!!
Nun stehe ich vor dem Problem, dass ein nicht mehr benötigtes GAD (in der smartVISU html-Datei gelöscht) leider nicht aus der GAD-Liste in FHEM verschwindet. Auch explizites Löschen in FHEM brachte keinen Erfolg. Das GAD “beregnung.abbruch.sw” wird nach einem Neustart des FHEM-Servers wieder angezeigt.
Hatte von Euch schon jemand ein ähnliches Problem?
Gruß – Örik
Hat denn keiner eine Lösung für mich?
Viele Grüße – Örik
Falls die Frage noch offen ist, einfach das GAD in Fhem anklicken und unten drunter nach den GAD Settings den Button delete betätigen (neben dem cancel und save Button)
Hallo ich komme hier leider nicht weiter!
Beim Eintrag in FHEM:
update force https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt
gibt es keine Meldung, seine ist dann nicht mehr erreichbar, beim hinzufügen von fronthem bleibt immer unter STATE drei ?.
Bin um jede Hilfe dankbar!
Vielen Dank für die Anleitung! Ich musste lediglich einen Befehl austauschen:
sudo curl -L https://cpanmin.us | perl – –sudo App::cpanminus
durch:
curl -l https://raw.githubusercontent.com/miyagawa/cpanminus/master/cpanm | perl – –sudo App::cpanminus
Sonst wird von Perl nur die Weiterleitungs-Seite von cpanmin.us mit wirren Fehlermeldungen verarbeitet.
ach Mist, man sollte unbedingt Groß-Kleinschreibung der Befehle und Parameter beachten.
“curl -L”
Jetzt seh ich’s. Bitte meinen letzten Post ignorieren
Hallo,
ich möchte einen externen Webserver nutzen.
Nun verbindet dieser nicht mit fronten, Smartvisu läuft bereits.
Was kann das sein.
Bitte um Hilfe. Bin Anfänger
Hallo,
Bis smartVISU – Räume und Geräte anlegen komme ich gut hin.
aber danach ist alles wie verhext,
wenn ich au sleeping drücke klappte es. aber wenn ich auf room_living drücke bekomme ich ein weißes blatt bei nochmaligen drücken kommt dieser satz,
Error accoured in twig-template engine!
error: A template that extends another one cannot have a body but a byte order mark (BOM) has been detected; it must be removed.
file: room_living.html
line: 1
Was mache ich nur falsch.
ich habe sämtliche Räume angelegt.
MfG
Klaus Mrkor
Wie die Meldung verrät, hast Du offenbar in Zeile 1 der Datei room_living.htm was falsch gemacht.
Ggf. Mal den Inhalt posten.
Hallo,
ich habe nur das room_sleeping kopiert und den Namen in room_living geändert.
*************room_sleeping*******************
/**
* —————————————————————————–
* @package smartVISU
* @author Martin Gleiß
* @copyright 2012
* @license GPL [http://www.gnu.de]
* —————————————————————————–
*/
{% extends “rooms.html” %}
{% block content %}
Sleeping
{% endblock %}
*************room_living*******************
/**
* —————————————————————————–
* @package smartVISU
* @author Martin Gleiß
* @copyright 2012
* @license GPL [http://www.gnu.de]
* —————————————————————————–
*/
{% extends “rooms.html” %}
{% block content %}
Sleeping
{% endblock %}
***********************************************************
ich weiß nicht mehr weiter.
Muß ich etwa die Berechtigung ändern?
MfG
klaus Mrkor
Die Dateien sind soweit ok, auch wenn ich HTML-Tags benutzen würde (ist ja ne HTML-Seite).
Der Fehler liegt woanders (wie auch die Fehlermeldung erklärt – auch wenn ich’s zunächst auch übersehen habe).
Du hast die Datei fasch gespeichert. Du hast sie mit BOM gespeichert. Das darf jedoch nicht sein! Unter Notepad++ kannst Du das ändern (Kodierung > Konvertiere zu UTF-8 ohne BOM und danach noch speichern).
Wenn Du z.B. Tante Google fragst, dann hätte sie es Dir auch gleich gesagt (4. Suchtreffer).
Besten Dank,
aber ich habe noch nichts von BOM gewußt.
Jetzt kann ich weiter machen.
MfG
klaus Mrkor
Hallo,
ich habe das Problem, dass ich folgendes erhalten:
The requested URL /smartvisu was not found on this server.
Apache/2.4.10 (Raspbian) Server at 192.168.1.174 Port 80
Ich habe alle Kommentare gelesen und sogar den Port auf 8080 umgestellt, aber gleiches Bild…
Hi,
Problem gelöst…Appache lädt immer /var/www/html und nicht /var/www
Ich habe einen Link gesetzt. Das hat mich nun 35 min meiner Lebenszeit gekostet 😀
pi@raspberrypi:/var/www/html $ ln -s smartvisu /var/www/smartvisu/
Also erstmal vielen Dank für den Artikel. Die Informationen, in der Kombination FHEM+SmartVisu, findet man so nur hier.
Mein Problem ist das ich alles auf einem Raspberry3 hab laufen, heisst: FHEM, SmartVisu + Touchdisplay am Raspi. Wie löst ihr das mit dem Browser? Die verfügbaren Browser auf dem Raspi sind ja extrem buggy, oder extrem langsam! Epiphany ist nicht zu gebrauchen, Midora tut es jetzt ganz gut – aber ist halt sehr langsam.
Kennt jemand Alternativen für ein Jezzy Raspian?
Danke für den Artikel. Leider komme ich nach der Installation nicht wirklich weiter 🙁
Ich nutze aktuell Jessie und bekomme beim ersten Aufruf der SmartVisu-Seite schlicht und ergreifend nur das “normale” Webinterface von FHEM. Egal welchen Pfad ich aufrufe. Nichtmal einen 404-Error.
Habe nun schon alle möglichen Pfade durch, SmartVisu auch schon wild durch die Gegend kopiert, komme aber immer nur zum gleichen Ergebnis.
Der letzte Versuch war das von Veit geschriebene:
sudo cp -r /var/www/html/smartvisu/pages/_template/ /var/www/html/smartvisu/pages/MeinHaus
und
sudo cp /var/www/html/smartvisu/config.ini.default /var/www/html/smartvisu/config.ini
Das hat aber auch nicht weitergeholfen. Immer das gleiche Phänomen, es wird einfach die normale Seite von FHEM aufgerufen.
Meinen PC habe ich als Fronthem Device angelegt.
Ok, ich bin einen Schritt weiter 🙂 Meine SmartVisu-Installation liegt in /var/www/html/SmartVisu. Da kann ich sie doch aufrufen! Und zwar dann, wenn ich im Browser http://fhem.local.xyz/SmartVisu aufrufe. So einfach so unspektakulär.
Theoretisch habe ich inzwischen auch meinen Denkfehler gefunden: Ich habe meine FHEM-Installation auf HTTPS umgeschalten wie in einem anderen Blog gelesen. Damit ist meine “normale” FHEM-Seite über http://fhem.local.xyz:8083/fhem erreichbar.
Ich dachte mir aber heute Nacht, mein SmartVisu müsste auch in diesem Pfad sein, sprich irgendwie à la https://fhem.local.xyz:8083/fhem/smartvisu. Das hat eben nicht funktioniert. Geistige Umnachtung 😉 ich schiebe das auf die Uhrzeit, war knapp 02:30…
Ich muss das ganze jetzt erstmal etwas im Kopf sacken lassen, was das effektiv bedeutet und wie ich weitermache…
Aber so wäre mein SmartVisu aktuell ja nicht gesichert, oder? Wie bekomme ich denn das übers Internet sicher?
Nächstes Thema…
Bin ich eigentlich blind? Wie greift man auf Fronthem bzw. SmartVisu denn aus dem Internet zu? Die IP die ich in Fronthem definiere ist ja eine lokale. Und eine öffentliche ändert sich zu schnell um die zu nehmen.
Du brauchst eine “DynDNS” (https://de.wikipedia.org/wiki/Dynamisches_DNS), da sich deine IP des Routers ja auch immer ändert.
Über die DynDNS greifst du dann auf deinen Router zu und dann richtest du in deinem Router eine Portweiterleitung (Port forwarding) auf Smartvisu ein.
Bingo
Ich meinte die IP die ich in Fronthem freischalte 😉 Also die IP des *Clients*.
Das hat ja nichts mit DynDNS zu tun.
Von Port forwarding halte ich nicht viel – zuviele Risiken bei falschem Gebrauch. Aber ne schöne Alternative ist ein VPN. Das kann z.B. mit Fritzboxen recht leicht umgesetzt werden. Da ändern sich auch keine IPs.
Mit der Fritzbox und iOS-Devices lässt sich sogar recht einfach VPN on Demand umsetzen. Wie das funktioniert, wird im Artikel VPN On-Demand zwischen iPhone und Fritz!Box einrichten erklärt.
Grüße
Jörg
Ich bin nach der Anleitung vorgegangen, erhalte jedoch beim Versuch smartvisu zu öffnen die Meldung “403 Forbidden nginx/1.6.2”. Kann mir vielleicht jemand helfen? Ich bin Anfänger und kenne mich leider nicht so gut aus.
Hallo Zusammen,
ich bin auch gerade am Installieren von SmartVisu auf mein Pi. Aktuell hänge ich seit bestimmt 10-15 Minuten an der Stelle:
Building and testing ExtUtils-MakeMaker-7.18 …
Nachdem der Befehl:
sudo curl -L https://cpanmin.us | perl – –sudo App::cpanminus
abgesetzt wurde. Vielleicht ist hier ein kleiner Hinweis sinnvoll, dass dies eine Weile dauern kann? Vorausgesetzt es dauert normalerweise auch eine Weile und ist kein Fehler bei mir. 😉
Gruß
sTaN
Die Installation lief nach ca. 20-25 Minuten nach dem Befehl ordnungsgemäß weiter.
Nachdem SmartVISU nun auf meinem RPi 2 läuft muss ich aber enttäuschend feststellen, dass es extrem langsam ist. Ich hatte vor mein altes iPad 3 als Display an die Wand zu hängen, um über SmartVISU Wetter, Telefonanrufe, Tankpreise etc. darzustellen. Aber auch das refreshen scheint nicht reibungslos zu funktionieren. Wenn ich Pagecache off setze, lädt er zwar schneller aber aktualisiert natürlich die Seiteninfos nicht mehr richtig. Vielleicht sollte ich auf einen RPi 3 umsteigen?!
Auf jeden Fall super Anleitungen zu SmartVISU, die mich haben schnell einsteigen lassen! Jetzt wären Beiträge und Erfahrungswerte zur Anbindung von FritzBox und externen Apps (wie z.B.: Darstellen von aktuellen Tankpreisen, etc.) sehr hilfreich und interessant. 🙂
Gruß
sTaN
Hallo, kann mir bitte jemand kurz helfen, die komplette Smartvisu wieder von meinem Pi zu deinstallieren? Ich habe etwas damit experimentiert, und möchte nun gerne bei meiner TabletUi bleiben.
Die Smartvisu würde ja nur im Hintergrund zusätzliche Ressourcen verbraten.
Vielen Dan schon mal
Hallo,
ich bekomme eine Fehlermeldung.
In der oberen rechten Ecke steht im roten Dreieck “Fehler”
Wenn ich dann darauf drücke bekomme ich den Ausdruck
“Could not connect to DomotiGa server!”
Was habe ich eventuell falsch gemacht.
Gruß
Klaus Mrkor
Hi, wenn ich meineFhemIP/smartvisu eingebe, um überhaupt zum ersten Mal auf SmartVisu zu kommen, lande ich grundsätzlich direkt auf meinem Fhem.
Ich habe Fhem bzw. den Raspi mit nginx und ssl abgesichert. Kann das daran liegen? Muss ich evt. irgendwo noch was feischalten?
Keiner eine Idee?
Ich stehe voll auf dem Schlauch. Ich bin jetzt über meine IP und den Port 8080 auf die smartVISU-Seite gekommen. Da habe ich erstmal “MeineWohnung” ausgewählt und sehe nun auf der Startseite die Standardeinstellungen mit “1st Floor” und “Sleeping”. Das wollte ich jetzt anpassen und habe unter /var/www/html/smartvisu/pages/MeineWohnung die rooms_menu.html bearbeitet und anstatt “1st Floor” mal “2nd Floor” und anstatt “Sleeping” mal “Wohnzimmer” geschrieben, gespeichert und wieder in das verzeichnis kopiert. Allerdings sehe ich auf der Startseite immer noch “1st floor” und “Sleeping”. Woran liegt das? Ich kanns mir nicht erklären 🙁
Für Ubunut-User…
php5 wird da nicht mehr unterstützt.
man muss php7 laden
oder einfach:
sudo apt-get install libapache2-mod-php
Grüße Kukamee
Hallo zusammen,
mir geht es im Augenblick glaube ich wie Max. Egal was ich unter Configuration bei Pages einstelle, ich komme immer auf die “Muster Pages” von “Fischer”, also nicht auf meine definierte Page “MeineWohnung”.
Also ich weis nicht mehr was ich machen soll, irgendwo scheint da was nicht gespeichert zu werden oder so, egal was für pages ich eintrage.
Kann mir da bitte jemand von Euch helfen!
Danke!
Gruß
Jörg
Korrektur von meinen Eintrag oben: Fleischer, nicht Fischer 🙂
Hallo,
danke für deinen Beitrag. Benutze erst seit kurzem SmartVisu und ich finds echt toll.
Ich habe eine Frage…..
Du hast ja oben die Visualisierung beschrieben:
{{ basic.switch(‘Licht Sofa’, ‘wz_licht_sofa.sw’, icon1~’light_downlight.png’, icon0~’light_downlight.png’) }}
habe ich bei mir so eingebunden und ich kann die Lampe auch ausschalten! Mehr aber auch nicht. Auch das Symbol ist im eingeschalteten Zustand nicht grün.
Kannst du mir weiterhelfen?!
Danke
In den Optionen den Cache deaktiviert? Im Browser diesen mal geleert?
Hallo Erik,
ja Pagecache ist deaktiviert 🙂 da bin ich einmal darauf reingefallen.
Wenn ich einen BasicSwitch konfiguriere funktioniert es tadellos.
{{ basic.flip(‘flip1’, ‘wz_licht_kuehlschrank’) }}
Licht Kühlschrank
so zum Beispiel. Ich kann in FHEM sehen das ein On und ein Off für das entsprechende Device gesendet wird.
{{ basic.switch(‘Licht Sofa’, ‘wz_licht_sofa’) }}
Licht Sofa
mit diesem Code sehe ich, dass immer nur ein OFF gesendet wird.
Irgendeine Idee?!
Danke & Gruß
Michael
{{ basic.switch(‘Licht Sofa’, ‘wz_licht_sofa’) }}
Licht Sofa
copy and paste 🙂 lief wohl was schief
na gut… dann funktioniert das irgendwie nicht….
siehe einfach weiter oben 🙂
Hm, ist es nur hier so, oder hast Du auch in deiner html-Seite statt Hochkommas normale verwendet? Das könnte ein Grund sein.
Wie hast Du denn den GAD in Fhem konfiguriert? So wie hier lt. Anleitung?
Nein, das scheint nur so.
Den GAD hab ich eingestellt wie beschrieben.
Wie gesagt, {{ basic.flip(‘flip1’, ‘wz_licht_kuehlschrank’) }}, damit funktioniert es ja problemlos. nur mit zwei icons nicht
Hallo 🙂
wollte nur Bescheid geben, dass es nun funktioniert. Verstehen tue ich es zwar nicht aber es läuft.
Meine HTML Seite hatte den Namen Home Übersicht.html und das war wohl der Fehler.
Ich hatte alles nochmal neu gemacht und die Seite nur Home.html genannt und siehe da… Funktioniert!
Danke nochmal!
Hallo zusammen!
Erstmal vielen Dank für die tolle Anleitung, hat eigentlich alles super funktioniert. Ich musste zwar manuell von Version 2.7 auf 2.8 updaten (hab einfach die neue Version als ZIP runtergeladen und dann in den Serverordner kopiert/überschrieben), aber das war kein großer Aufwand.
Habe nun leider ein kleines Problem, wobei meine Recherchen gezeigt haben, das ich wohl nicht alleine damit bin:
Und zwar funktioniert die Darstellung der Widgets (z.B. Wetter oder Kalender) nicht immer reibungslos. Ab und zu laden diese gar nicht oder werden nicht mehr dargestellt, sobald ich auf den “Home” Button klicke.
Ich habe bereits diesen Trick versucht, leider ohne Erfolg: https://knx-user-forum.de/forum/supportforen/smartvisu/858565-problem-after-pressing-home-top-left-corner-weather-widget-temps-is-not-updated
Pagecache deaktivieren hilft nicht, auch die Leerung des Temp-Ordners direkt am Server hilft nur temporär.
Hat jemand auch solche Erfahrungen und gibt es dafür vielleicht eine Lösung?
Bzw. ist das ein bekanntes Problem und die Lösung ist bereits in Arbeit?
P.S.: Konnte das sogar bei der Demo nachweisen (http://demo.smartvisu.de/), somit gehe ich nicht von einem Fehler meinerseits aus.
Danke und LG
Michael
Hab das übrigens jetzt hin bekommen, indem ich den ganzen Server auf den Raspi 3 Modell B protiert habe. Habe dazu Jessie Light – Version genommen, weils schön schlank ist und für diese Art der Anwendung keine Desktop-Oberfläche benötigt wird.
Warum bei meinem alten Raspi nicht gefunzt hat, kann ich leider nicht sagen. War eben ziemlich alt, überladen und noch auf Wheezy aufgesetzt…
Muss leider wieder sagen, dass das Wetterplugin immer noch nicht stabil funktioniert. Ab umd zu gehts, meistens wird aber einfach nichts angezeigt.
Da muss ich wohl auf eine Korrektur seitens der Entwickler hoffen…
Die Demo hat nichts zu sagen (zum. in Bezug auf die Vesionsnummer). Dort läuft noch Version 2.7.
Das Problem konnte ich spontan mit IE und FF auch nachvollziehen.
Hallo, ich hänge hier,
sudo service apache2 restart
* Restarting web server apache2 AH00558: apache2: Could not reliably determine the server’s fully qualified domain name, using 127.0.1.1. Set the ‘ServerName’ directive globally to suppress this message
[ OK ]
kann mir jemand helfen
Betriebssystem Ubuntu 14.4 Lte Server auf PC
Gruß
Klaus Mrkor
Nach nochmaligen Installieren ging es dann.
Aber jetzt ein neuer Fehler:
define fronthem fronthem
Readings
ws error (closed) 2016-11-27 15:37:31
define PC_Wz fronthemDevice 192.168.178.52
Readings
gateway fronthem 2016-11-27 15:37:22
identity 192.168.178.52 2016-11-27 15:37:22
state disconnected 2016-11-27 15:37:22
kann mir jemand weiter helfen
Gruß
Klaus Mrkor
Nächste Frage 🙂
nachdem nun alles so gut funktioniert würde ich gerne etwas Ordnung machen. Wenn ich mein Tab quer nehme ist mal eine Box links die andere rechts…. durcheinander halt.
wie kann ich in meiner home.html die boxen untereinander anordnen? Größe ändern usw. Oder gibt es da ein eigenes File?!
Danke 🙂
Ich hänge beim Start von SmartVisu es will nicht starten. Ich gebe die IP des Raspis ein dann /smartvisu
Hallo,
also ich hab mich gestern auch einige Zeit an der Installation versucht und bin auf zwei Probleme gestoßen:
1. Wenn schon eine “andere Webseite” in Apache laufen hat muss man die Apache site available ändern in /etc/apache2/sites-avaible. Ich habe dort einfach DocumentRoot /var/www/smartvisu eingefügt.
2. bei den Fronthem_devices muss man anscheinend das Attribut whitelist=false eintragen.
Also ich bin auch noch Linux Anfänger und muss auch gestehen, dass ich mich noch nie mit den Basics zu Apache etc. beschäftigt hab. Bei mir läuft Owncloud, FHEM und jetzt auch Smartvisu auf nem Raspberrypi3B. Vielleicht könntet ihr mal gucken ob ihr die Hinweise noch in Tutorial einarbeitet. Vielleicht sind sie aber auch unnötig.
Ich hänge irgendwie an dem Punkt fest, was ich in der Konfiguration bei dem iPhone eintragen soll/muss?
Die IP Adresse ist klar, die vom iPhone.
Aber was muss bei:
System
Port
User
Passwort
eingetragen bzw. ausgewählt werden?
Bei System sehe ich ganz viele Fritzboxen, einmal Auerswald, Neid, Offline und Speedport aber nichts davon habe ich.
Hallo, ich bin jetzt nach Anleitung vorgegangen, aber der erste Start scheitert leider.
“smartvisu was not found on this server”
warum ist das so?
gruß Marcus
… habe es nun auch hinbekommen. musste in der konsole hinter jedem var/www ein “/html” anhängen. nun funktioniert es auch 🙂
Hallo,
ich habe mir jetzt auch smartVisu nach diesem echt tollen Tutorial installiert.
Erst mal ein ganz dickes Danke dafür !!
Allerdings ein kleines Problem gibt es noch…
das FronthemDevice (mein Handy Samsung S5mini), welches ich unter Everything in Fhem definiert habe steht immer auf “STATE disconnected”.
Ich denke deswegen kann ich auch nichts schalten.
Wie bekomme ich den state connected hin?
Schalten kann ich übrigens vom PC aus auch nicht. muss ich den PC auch als FronthemDevice definieren?
Grüsse Martin
Hallo,
habe FHEM schon eine weile mit verschiedenen Sachen (Pi mit HM, Jeelink, MAX-CUL, diverse Thermastate, Temperaturfühler und Rolladenaktoren) laufen. Nun soll es langsam eine vernünftige Bedienoberfläche werden. Mir hat smartvisu gut gefallen. Vor allem die klare Zuordnung von Device mit den Gads interessiert mich besonders.
Habe nach der obigen Anleitung alles installiert (schon mehrfach) komme aber nicht weiter. Die Devices können die Seiten in smartVisu aufrufen. Die in den HTML Seiten eingerichteten Geräte sehe ich auch aber es werden keine Werte übertragen/angezeigt. Die Config auf dem PC bzw. Smartphone habe ich mehrfach geprüft. In FHEM sind die fronthemDevices alle disconneceted. Bei fronthem sehen “???”. Wenn ich die “Raw definition” von Fronthem anzeigen lasse, steht:
defmod meinfronthem fronthem
attr meinfronthem room 0.4.Smartvisu
setstate meinfronthem 2017-04-17 17:57:44 lastError client 192.XXX.XXX.5 rejected
setstate meinfronthem 2017-04-17 17:52:22 ws open
Kann mir jemand helfen? Ich bin mit meinem Latein am Ende.
Bin leider noch am Anfang mit FHEM.
Rainer
Hallo nochmal,
ich habe nochmals ein wenig geknobelt und ein Detail hinbekommen, könnte auch für Dich Rainer interessant sein:
Wenn ich in der config-Seite bei SmartVisu den Treiber (I/O-Connection) von “Domotiga” auf “fhem” ändere, dann ist schon mal mein Device jetzt auf “connected”…
leider schaltet aber immer noch nichts bei mir…
@Rainer:
“ws open” heißt, dass, denke ich, das Websocket geöffnet ist, was ja auch laut fhem-wiki so sein soll.
Wofür benötigt man eigentlich den DomotiGa-Teiber?
Viele Grüße
Martin
Hallo Zusammen,
da ich nun doch auf TabletUI umgestiegen bin und festgestellt habe, dass mein RPi eine RAM Auslastung von ca. 90% hat, wollte ich smartVISU sauber deinstallieren. Hat eventuell jemand eine Anleitung dbzgl.?
Viele Grüße
sTaN
Hallo Christoph,
besten Dank für die tolle neue Oberfläche (Demo). Habe es gerade installiert und komme nicht auf die smartvisu Oberfläche. Bekomme immer ‘not found’. Habe es sogar ein zweites mal installiert (dann mit update einiger Daten) aber es geht immer noch nicht. Ich habe das FHEM auf einem RPI installiert und eigentlich sollte es doch wunderbar gehen aber irgendwie.
Im Moment geht die Anfrage an die Webseite an den Port 80. Ist das ein Problem?
Besten Dank für die Info zur Fehlerbehebung
Hey Thomas Maier,
installier alle Daten nach /var/www/html und nicht nach /var/www. Das Problem hatte ich auch. Das ist wohl auf dem Raspberry so.
Hallo,
ist das so gewollt, dass wenn ich mich mit einem neuen Device anmelde die Konfiguration komplett weg ist? Wodrunter ist das festgelegt?
Hallo Zusammen,
vielleicht hat jemand einen Tipp für mich. *hoff*
habe mein samrtVisu erfolgreich installiert und am laufen.
Leider kommt es immer vor, dass der Browser (egel welches Gerät “Windows / Android”) die Verbindung zum FHEM Sever (Ubuntu Server 16.04. auf einem HP Microserver 2×2,3Ghz 8GB RAM, G-LAN) verliert.
Das ist die Fehlermeldung: Connection to the fhem server lost!
Beides, FHEM und smartVisu laufen auf dem HP Microserver.
Nach einem Neuladen der Seite ist die Verbindung wieder aufgebaut.
AutoReconnect ist eingeschaltet.
Hat jemand eine Idee?
Danke
Sascha
Hallo!
Ich betreibe seit längerem SmartVisu und bin sehr zufrieden damit.
Mein Setting ist ein TouchScreen Monitor mit einem Raspi dahinter. Mit einem PIR-Sensor schalte ich den Monitor ein und SmartVisu erscheint danach sofort. Somit läuft SmartVisu die ganze Woche durch.
Es ergibt sich damit jedoch dass Problem, dass der angezeigte Tag und das Datum nicht von selbst refresht, weil das nur dann passiert sobald ich die Index-Seite aktualisiere.
Daher meine Frage: Wie kann ich den Tag und das Datum refreshen (so wie es bei allen anderen Widgets auch funktioniert) bzw. würde auch ein Refresh der Index-Seite kurz nach 0:00 auch genügen.
Die Codestelle in der SmartVisu Index.File ist übrigens diese:
{{ now|smartdate(‘l’) }}, {{ now|smartdate(‘d.m.Y’) }}
Alternativ könnte man auch den Raspi um 0:00 neustarten, aber das wäre ja zu einfach 😉
Für jeden Input bin ich dankbar!
LG, Michael
Hallo!
“sudo apt-get update && sudo apt-get -y install php5 libapache2-mod-php5 apache2 git”
funktioniert nicht mehr, weil wohl php 5 durch php 7 ersetzt wurde.
“sudo apt-get update && sudo apt-get -y install php7.0 libapache2-mod-php7.0 apache2 git”
funktioniert.
Hallo zusammen,
ich habe einen PI an dem mehrere TempSensoren über GPIO angeschlossen sind.
Auf einem weiteren PI läuft FHEM mit SmartVisu. Klappt super… Dank der Anleitung.
Nun habe ich die beiden PI´s vie Fhem2Fhem miteinander verbunden und über clonedummy die Geräte eingebunden.
Nun würde ich gerne die TempDaten in SmartVisu anzeigen lassen finde aber so erstmal keinen Weg.
Habt ihr nen Tipp?
Danke 🙂
Hallo zusammen,
Vater-Sohn Projekt braucht Hilfe.
Auf unserem frisch mit der Raspbian GNU/Linux 9 (stretch) Version aufgesetzten RasPi3 haben wir diese Smartvisu Anleitung oben step by step befolgt und kommen just ab dieser Zeile nicht mehr weiter:
sudo cp -r /var/www/html/smartvisu/pages/_template/ /var/www/html/smartvisu/pages/MeineWohnung.
Fehlermeldung: cp: failed to access ‘/var/www/html/smartvisu/pages/MeineWohnung’: Not a directory
Die Vermutung: smartvisu erscheint als file und nicht als dirctory, nachdem cd smartvisu ebenfalls ausspuckt: -bash: cd: smartvisu: Not a directory.
alle versuche die Rechte zu ändern via sudo chmod -R 775 /var/www/html
oder sudo chmod -R 777 /var/www/html erfolglos.
Wer weiß Rat?
: )
Hallo zusammen,
vielen Dank für die super Beschreibung. Im Smartvisu funktioniert soweit alles aber wo ist denn was über die Anbindung an die Hardware beschrieben? Z.B. das Einbeziehen von Homeatic funk Taster. Wie werden diese nun konkret in den Schaltbefehl integriert????
GRüße
Hallo, ich wollte mit eurer tollen Anleitung anfangen, aber wie es aussieht scheitert es schon an den ersten beiden Befehlen ?
Statusinformationen werden eingelesen…. Fertig
Paket php5 ist nicht verfügbar, wird aber von einem anderen Paket
referenziert. Das kann heißen, dass das Paket fehlt, dass es abgelöst
wurde oder nur aus einer anderen Quelle verfügbar ist.
Paket libapache2-mod-php5 ist nicht verfügbar, wird aber von einem anderen Paket
referenziert. Das kann heißen, dass das Paket fehlt, dass es abgelöst
wurde oder nur aus einer anderen Quelle verfügbar ist.
E: Für Paket »php5« existiert kein Installationskandidat.
E: Für Paket »libapache2-mod-php5« existiert kein Installationskandidat.
Was nun ?
Grüße
Hallo Leute,
mittlerweile ist php5 aus dem Rennen und wird nicht mehr gepflegt. Auch smartVisu setzt auf höhere Versionen, wodurch der Aufruf von smartVisu nur einen Content-Encoding-Error bringt. Ich kann nur ein Update auf Raspian “Buster” und PHP 7.3 empfehlen. Wer seinen FHEM-Server nicht Updaten möchte, kann smartVisu auch auf einem zweiten Raspi installieren.