meintechblog gehört sicherlich zu den bekanntesten und beliebtesten Blogs rund um das Thema FHEM und OpenSource-Hausautomatisierung. Wenn ich in die Suche FHEM eingebe, bekomme ich über 16 Seiten mit Treffern. Extrem viele Infos und hilfreiches Lernmaterial!
Wenn ich aber “TabletUI” (die bekannteste Visualisierung für FHEM) in die Suche eingebe, bekomme ich nur zwei einzelne Treffer. Und genau so verhält es sich überall. Möchte man eine schöne Visualisierung bauen, steht man erstmal alleine da. Klar, einzelne Schnipsel und Code-Bausteine findet man immer wieder in anderen Blogs, auf GitHub, in Foren oder im Wiki. Diese sind leider häufig veraltet, schlecht formatiert oder enthalten andere Fehler. Und vor allem fehlt der Blick auf das große Ganze.
Genau so ging es mir damals auch, als ich mich das erste mal mit dem Thema auseinandersetzen wollte.
Man gibt viel zu schnell auf und ist am Ende frustriert, weil alles nicht so klappt (oder nicht so aussieht) wie man es sich vorgestellt hat. Aber wie kommt man dennoch an sein Ziel?
Genau an dieser Stelle setzt der TabletUI-Kurs an.
Es ist alles gar nicht so schwer, wenn man erstmal die Grundlagen verstanden hat. TabletUI selbst ist gut strukturiert und wirklich durchdacht. Einmal eingerichtet, läuft alles super rund. Klar, man muss sich erstmal mit den Themen HTML und CSS auseinandersetzen, aber die Grundlagen hat man wirklich schnell drauf. Aber auch diese Inhalte werden im Kurs behandelt.
Was bekommst Du?
- unbegrenzten Zugriff auf alle Videos (siehe unten)
- Zufriedenheitsgarantie / Geld-Zurück-Garantie
- Downloads mit dem kompletten TabletUI-Code zu JEDER Lektion
- kostenlose Updates mit neuen Inhalten
Als Bonus entwickeln wir sogar ein eigenes Widget zusammen, bauen ein eigenes Layout und ich erkläre Dir die Funktionsweise von HTML, CSS, HTTP und JavaScript. Also den Bausteinen, auf welchen das komplette Internet / alle Internetseiten aufgebaut sind.
Hier noch ein Überblick der Inhalte:
Einleitung
1. Willkommen im Kurs (02:23)
Installation von Tablet UI und Grundlagen
2. Installation (03:09)
3. Programme zum Bearbeiten von Dateien (04:14)
4. Notepad++ unter Windows mit NppFTP (05:41)
5. Widgets (02:02)
6. Rechte (02:51)
Grundlagen von Tablet UI und HTML
7. HTML-Basics (05:38)
8. Gridster (07:38)
9. Verschiedene Layouts (02:29)
Erste Widgets und Datenanzeige
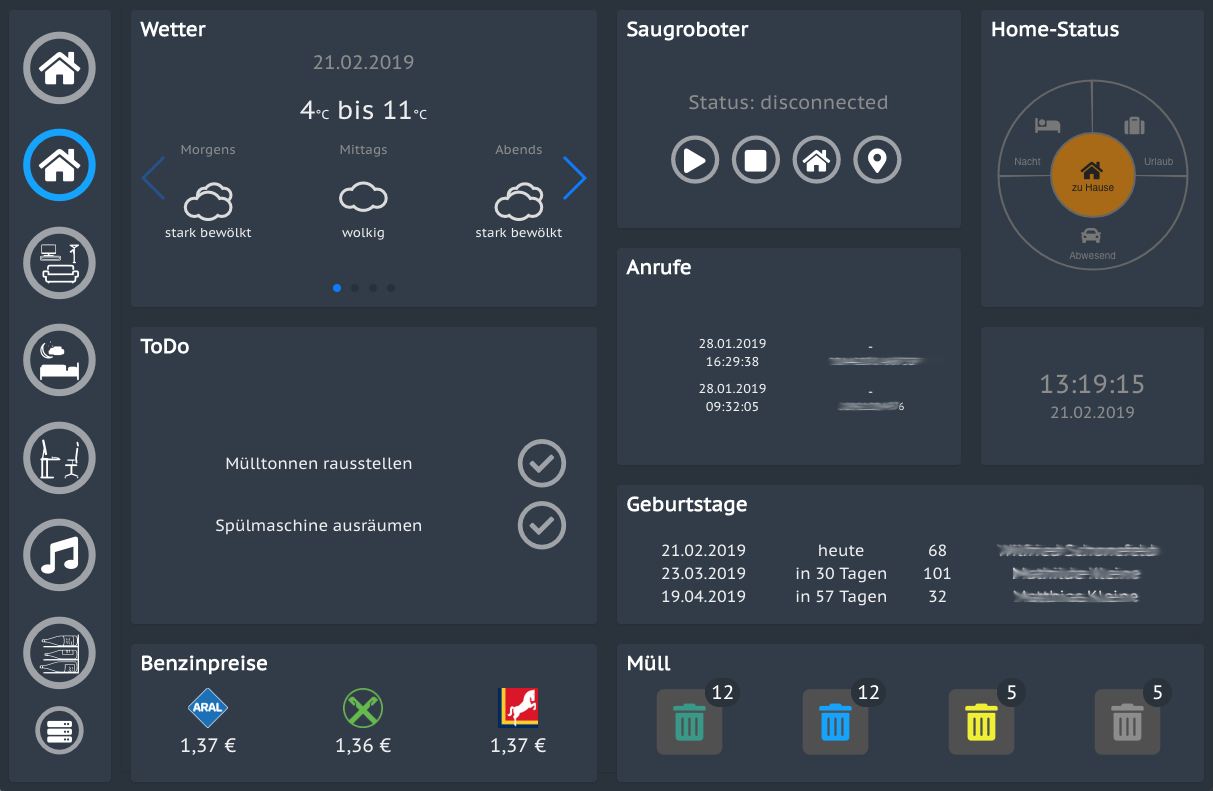
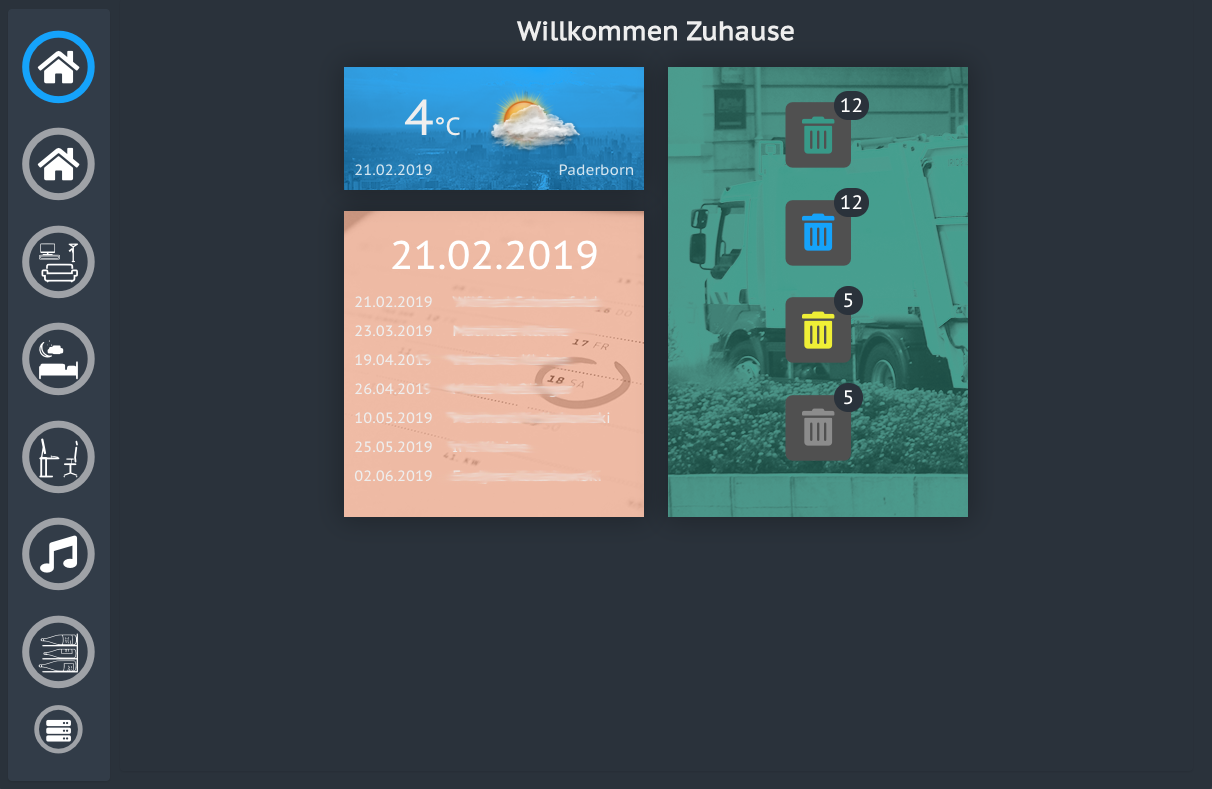
10. Wetter / Proplanta (08:17)
11. Wetterdetails (11:04)
12. Benzinpreise (10:09)
13. Home-Status (03:28)
14. Müllabfuhr (10:08)
15. Font-Awesome (01:24)
16. Geburtstagskalender (06:01)
Mehr Details
17. Navigation erstellen (08:16)
18. Beispielprojekt mit kompletter Navigation (01:17)
19. Uhrzeit und Datum anzeigen (02:08)
20. Positionierung (01:49)
21. Meta-Angaben im Head (03:49)
Speziellere Anwendungsfälle
22. Spotify (09:43)
23. Staubsauger und Telefon (02:27)
24. Daten aus dem Wonzimmer (03:57)
25. Lampen an und aus schalten (11:07)
26. Thermostate (04:59)
27. Graphen und Historien (13:40)
28. Zusammenfassung (01:52)
Noch tiefer ins System
29. Übersicht Fernsehprogramme (03:01)
30. Eigene Styles (Basics) (08:33)
31. IP-Kamera (02:13)
32. Icon für den HomeScreen (iOS) (02:10)
33. Anpassungen für das iPad (04:24)
34. Systeminfos anpassen (07:36)
35. RAM-Nutzung (10:17)
36. Internet-Traffic anzeigen (05:13)
37. readingsGroups in TabletUI (02:14)
Ein eigenes Widget bauen
38. Zielsetzung (01:47)
39. Grundlagen (03:07)
40. Daten in FHEM auslesen (04:30)
41. Aufräumen (14:28)
42. Test des Moduls (08:54)
43. Umbau des Moduls (13:24)
Eigenes Design
44. Zielsetzung (04:30)
45. Grundlagen (06:37)
46. Wetter-Slider (Umbau) (05:13)
47. Kein Gridster mehr (05:19)
48. Fertiges Design (01:40)
Tablet an die Wand
49. Wahl des Tablets (03:55)
50. Installation der nötigen Apps (03:06)
51. Display an bei Bewegung (05:24)
52. Display an bei Bewegung (bessere? Alternative) (03:19)
Eure Wunschvideos
53. FHEM-Wiki zu TabletUI (02:13)
54. Longpoll-Konfiguration (00:58)
55. Spotify Gerät auswählen (07:01)
BONUS: Details zu HTML und CSS
56. Grundlagen (16:44)
57. CSS-Basics (10:25)
58. Hierarchien (17:22)
59. Positionierung (11:52)
60. Bootstrap-Framework (21:37)
61. jQuery Schnelleinstieg (21:47)
62. Fazit (05:41)
Abschluss und Bonus
63. Ende (01:28)
Jetzt einschreiben und mit TabletUI durchstarten
Viel Spaß mit den Inhalten! Aktuell sind über 600 Teilnehmer für den Kurs eingeschrieben und das Feedback ist durchweg positiv. Selbst “alte Hasen” konnten noch etwas dazulernen und profitieren von den Inhalten.
Aber überzeuge dich am besten selbst. Solltest Du unzufrieden sein, gibt es den vollständigen Kaufpreis anstandslos erstattet. Es gibt also keinen Haken und absolut kein Risiko. Du kannst nur gewinnen und lernen!







6 Kommentare
Welches Framework wird vorgestellt? Gridster? Wie sieht es mit dynamischer Anpassung aus, wenn das Tablet gedreht wird (Portrait/Landscape) bzw. wenn ein Smartphone mit kleinerem Screen verwendet wird? Ist die im Kurs vorgestellte GUI dynamisch oder wird für jedes Gerät eine eigene Darstellung erstellt?
Schon Mal danke für die Info.
Aktuell wird nur Gridster behandelt – und welche Möglichkeiten es außen rum gibt. Die meisten hängen wohl eh nur ein Tablet an die Wand – daher ändert sich das Format praktisch nie.
Auf dem Smartphone möchte man meistens ja ganz andere Dinge steuern (und eventuell auch in einer anderen Struktur). Daher empfehle ich da, dass man eine zweite Oberfläche pflegt.
Flexbox und Responsive Design wurde sich aber schon öfter für den Kurs gewünscht. Könnte gut sein, dass ich da in Zukunft noch etwas nachliefere. Aktuell ist es aber nicht enthalten.
4 Monate keine Beiträge mehr!
Anscheindend sind die Geld-bringende Kurse wichtiger und lukrativer als Beträge im Blog.
Früher habe ich fast täglich hier vorbeigeschaut, hauptsächlich zum Thema FHEM. Doch leider ist die Zeit nun vorbei…
Meine Bitte: weniger Loxone, mehr FHEM
Hi,
weder beim Loxkurs noch beim Blog war ich die letzten Monate aktiv,
leider. Insbesondere das Anlegen des Gartens haben die komplette Freizeit aufgefressen. Es sollte also bald mit neuen Inhalten weitergehen, bspw. mit Gartenbewässerung (Sprinkler, Tropfschlauch, Microbewässerung) und Rasenmähroboter (es ist jetzt ein Landroid geworden). Da hab ich in der Zwischenzeit viel Erfahrung damit sammeln können, die ich gerne teilen möchte und die ich in dieser Form auch noch nirgends gefunden habe, wird es entsprechend eine neue “Smart Garden”-Reihe geben. Hoffe es ist dann auch wieder was für dich mit dabei.
Grüße
Jörg
Hallo Jörg,
ich bin selbst Loxone User und habe mein Haus mit einem Miniserver in Betrieb.
Mittlerweile sind aber mehr OpenSource Komponenten verbaut als von Loxone.
Warum ich immer noch alles über die Loxone laufen lasse und dann nur die Signale über iobroker und node-red weiterleite, ist die Loxone-App die mir sehr gefällt.
Habt ihr euch hierzu schon einmal mit App alternativen beschäftigt die ähnlich sind wie Loxone aber OpenSource sind?
Gruß
Andreas
Hi, wollte mir das gerade mal näher ansehen. Wo ist der Kurs auf deiner Seite hin? Gibt es den nicht mehr?